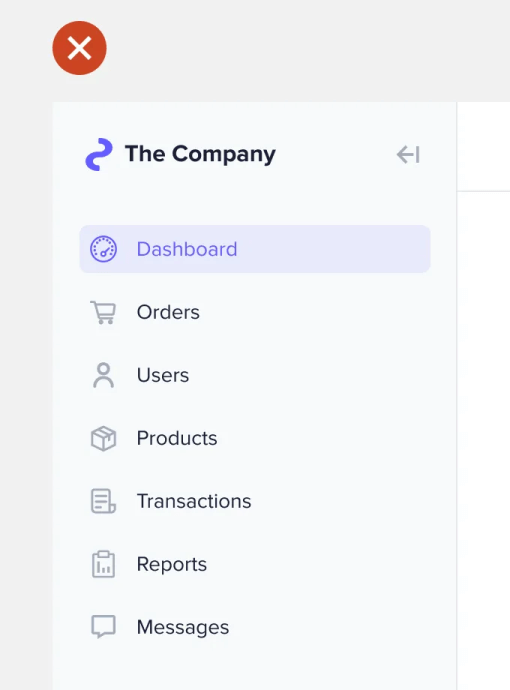
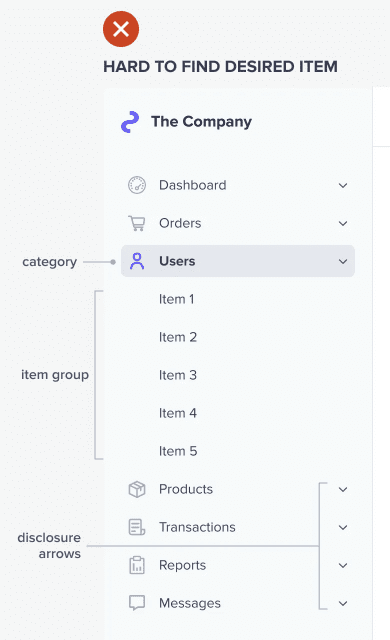
A sidebar navigation on an interface offers users multiple items to select. After making a selection, they need a visual cue to identify the chosen item. This cue is called an indicator. Every sidebar needs a clear and non-distracting selection indicator. However, many designers continue to use bad practices that make it hard for users […]
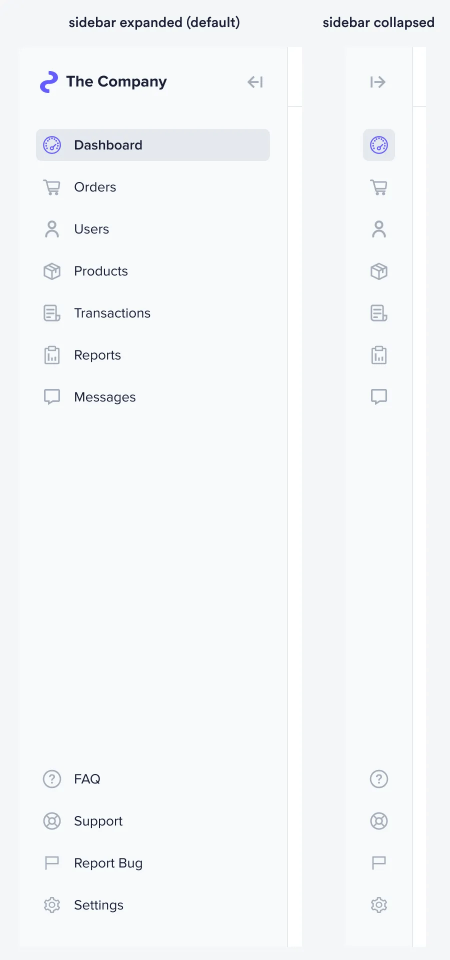
Screen space on a desktop interface is more important than you think. Most designers take it for granted because a desktop screen contains so much space. However, when it comes to data display, every pixel counts. A sidebar can occupy a lot of width space and diminish the content area. As a result, users will […]
A guide on how to define string routes safely Traditionally, navigation in Compose relies on defining routes as strings, which opens up a lot of flexibility but also introduces potential risks if not handled carefully. In this guide, we’ll walk through how to safely define string routes, break down the structure of these routes, and […]
By applying an electric field, the movement of microswimmers can be manipulated. Scientists from the Max Planck Institute for Dynamics and Self-Organization (MPI-DS), the Indian Institute of Technology (IIT) Hyderabad and the University of Twente, Netherlands, describe the underlying physical principles by comparing experiments and theoretical modeling predictions. They are able to tune the direction […]
Logo of the Duon Wayfinding app as posted by its founder and CEO, Gab Angeles, on his Facebook on Sept. 14, 2024 (Gab Angeles via Facebook) Filipinos welcomed the arrival of a “Waze-like” app for navigating indoor spaces like malls. An online lifestyle publication on Thursday, October 17, uploaded a social media post about its […]
With the latest release of Jetpack Navigation 2.8.0, the type safe navigation APIs for building navigation graphs in Kotlin are stable 🎉. This means that you can define your destinations using serializable types and benefit from compile-time safety. This is great news if you’re using Jetpack Compose for your UI because it’s simpler and safer […]
A sidebar navigation with a few items is simple to design. All you have to do is display them in a list with relevant icons. But what do you do when you have multiple large-scale item groups to display? The typical approach uses disclosure arrows to collapse each item group with an accordion functionality. However, […]
An insect species that evolved 130 million years ago is the inspiration for a new research study to improve navigation systems in drones, robots, and orbiting satellites. The dung beetle is the first known species to use the Milky Way at night to navigate, focusing on the constellation of stars as a reference point to […]
WWDC’24 brought a lot of new and SwiftUI received many updates. One of which, is the new NavigationTransition protocol and the zoom transition. And that is pretty much what it contains at the moment. A built-in way to add a zoom transition to the view. Easy to get going, but does not provide customization, at […]
Using the customer intentions method to humanize our virtual worlds In the 2010 Sci-Fi film Inception a professional thief is offered a chance at erasing his criminal history if he implants one person’s ideas into the subconscious of another person. He aims to do this by crashing the second person’s dreams. He hires a graduate […]