Screen space on a desktop interface is more important than you think. Most designers take it for granted because a desktop screen contains so much space. However, when it comes to data display, every pixel counts.
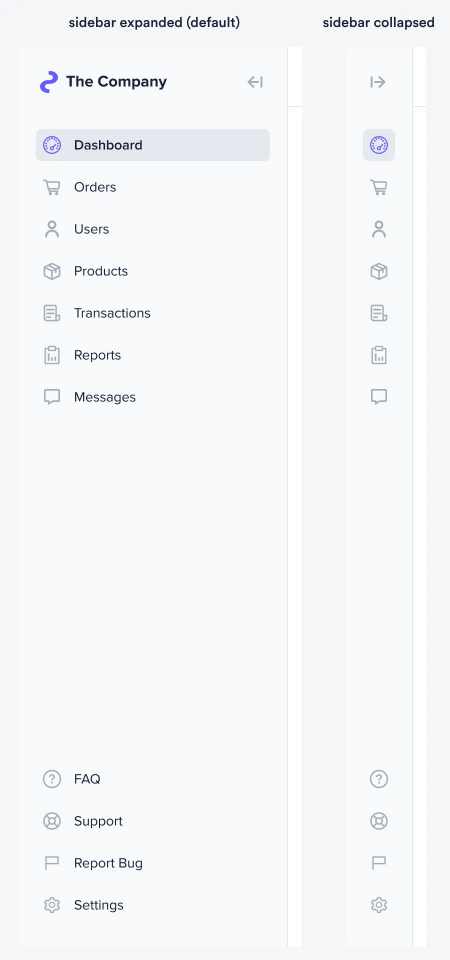
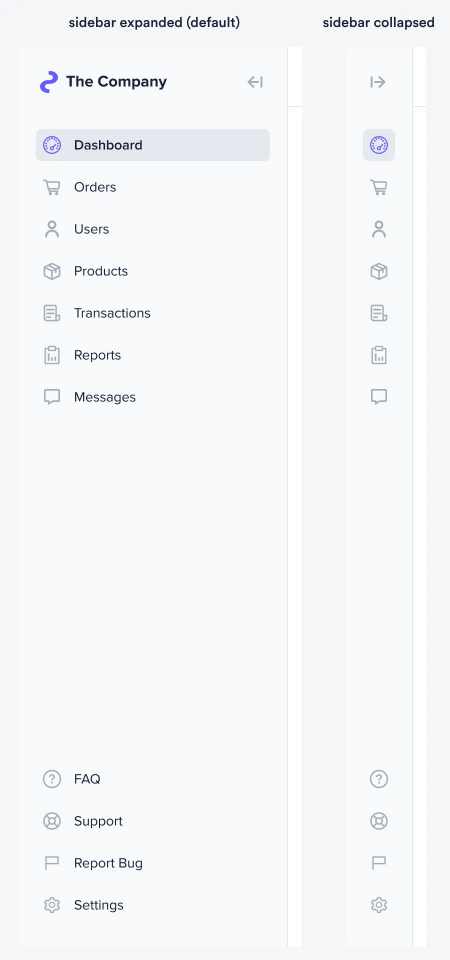
A sidebar can occupy a lot of width space and diminish the content area. As a result, users will view less data per visual fixation, which can lead to a compact and crowded viewing experience. If you have a data-dense interface, this is far from ideal.


Subscribe to read the full article
Become a paying subscriber of UX Movement Newsletter to get exclusive access to this article and other subscriber-only content.