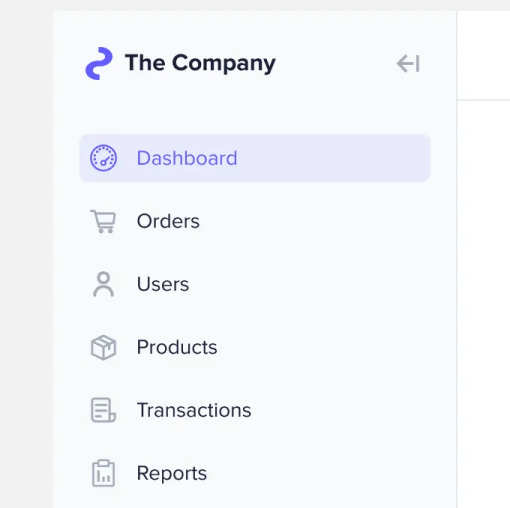
A sidebar navigation on an interface offers users multiple items to select. After making a selection, they need a visual cue to identify the chosen item. This cue is called an indicator.
Every sidebar needs a clear and non-distracting selection indicator. However, many designers continue to use bad practices that make it hard for users to differentiate the chosen item.
One bad practice is making the indicator too colorful. Too much color can appear distracting when the sidebar is in the user’s field of view.


Subscribe to read the full article
Become a paying subscriber of UX Movement Newsletter to get exclusive access to this article and other subscriber-only content.