A sidebar navigation with a few items is simple to design. All you have to do is display them in a list with relevant icons. But what do you do when you have multiple large-scale item groups to display?
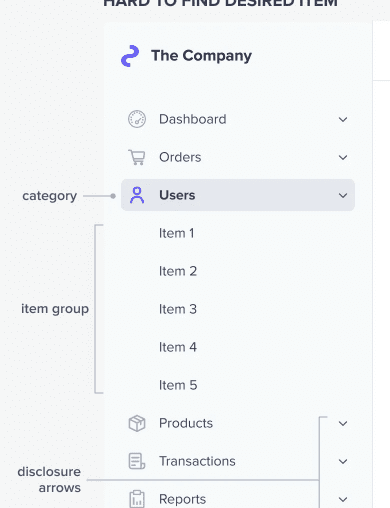
The typical approach uses disclosure arrows to collapse each item group with an accordion functionality. However, this can create a situation where users must disclose every group to find the desired item. In other words, it’s like opening multiple drawers in a dresser to find your favorite shirt.


Subscribe to read the full article
Become a paying subscriber of UX Movement Newsletter to get exclusive access to this article and other subscriber-only content.