
If you’ve ever been on an Easter egg hunt, you understand the thrill and disappointment that typically comes with this activity. You see a colorful object and rush towards it only to find out it’s a candy wrapper. When you eventually stumble upon an easter egg, the thrill and frisson of relief you feel are almost inexplicable. That’s precisely how hiring managers feel during the recruitment process.
As a UX designer, you might be armed with years of experience and knowledge of the best design tools like Figma or Overflow. However, if your resume doesn’t reflect all this expertise, you’ll never get the dream job. Instead, your UX researcher resume will only be one of the numerous “candy wrappers” that hiring managers have to go through.
If you’re drafting a resume yourself, you’ll need to know the intricacies involved in impressing any recruiter. In this guide, we’ll explore the best tips for creating great UX resumes and ensuring that your resume aptly reflects your level of expertise. Let’s get started, shall we?
What Do Hiring Managers Look Out for in a UX Designer’s Resume?
Before we get into the dos and don’ts for writing a UX designer’s resume, let’s take a look at the fundamental factors any hiring manager would want to see in your resume:
Empathy
As a UX designer, the first thing you need to prove is your ability to develop a website that’s accessible to users, right? Wrong. Most hiring managers are constantly on the lookout for empathetic designers. UX design is all about creating a user-centric solution to possible issues. If you can’t understand a user’s pain and use their pain points as a guide, you’re not a professional UX specialist.
In essence, your resume has to prove that you have a human side that empathizes with and helps users.
Problem-Solving Skills
You may have heard this a thousand times already, but you need to be a problem solver to impress any hiring manager. However, hiring managers aren’t just going to see “problem solver” thrown randomly in the middle of your resume and rejoice that they’ve found the chosen one. As a UX designer, you need to show rather than tell that you have problem-solving abilities. How well can you analyze a problem from the user’s point of view? What design solutions have you come up with during your career?
You’ll need to demonstrate your ability to break down complex problems into simple grains of information and view problems through two focal lenses: the eyes of a user and those of a developer.
Portfolio
Hiring managers want to see and hear the story of your career. What exciting projects have you worked on in the past? Portfolios are a great way to prove that you are who you say you are. If you claim to be excellent at wireframing, show them how you use software like Invision, Balsamiq, or even manual methods to create design prototypes.
What should you include in your UX Designer Resume?
As a designer trying to write a resume, you might have a lot of ideas rushing into your head at once. However, it’s essential to keep it simple and include only relevant information. Here are some of the most important sections you’ll need to include in your resume:
A Short Personal Bio
Before you start listing your skills and previous work experience, it’s important to write a short bio that summarizes your personality, skills, and experience. This gives recruiters a preview of what you’re like and the value you’ll bring to their team. Remember: your bio has to be short (about two or three sentences).
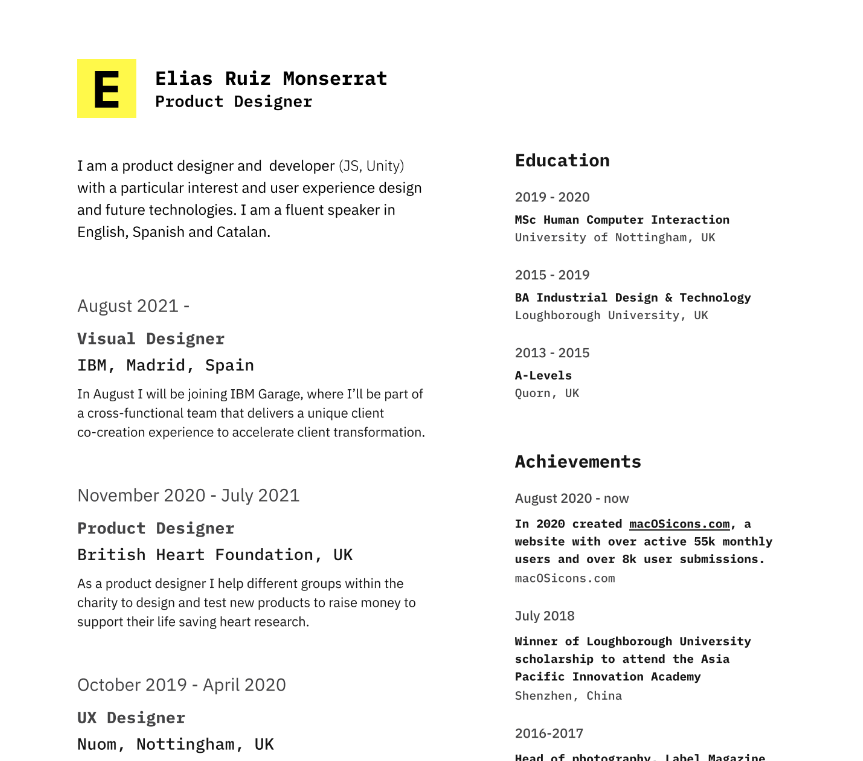
Here’s an example of what we mean:

Work Experience
If you’re looking to attract the attention of recruiters, your work experience section has to gleam like a diamond. This way, they’ll know that you have the experience required for the particular role in question.
Make a list of all the positions you’ve held during your career, from the most recent to the oldest. However, don’t just write “UX designer at an essay writing service company” and leave it hanging. This way, you won’t be giving a recruiter an insight into what you’ve done or the skills you have.
Under each position, give a short description of the responsibilities you held and the achievements you earned. For instance, you could mention that you designed a top-bottom digital experience using XYZ software and achieved a multi-platform engagement growth rate. Recruiters love specifics, so you’ll need to be as specific as possible.
Here’s an example of what your work experience section should look like:

Education
If you’re new to UX design, you might lack the level of experience that most recruiters will be looking for. Thus, to make up for this gap, you’ll need to draw emphasis on your education. Make a list of all the educational experiences you have, as well as the qualifications you earned from them. If you took some online courses from Coursera or Udemy on UX design, you might also want to include those.
Skills
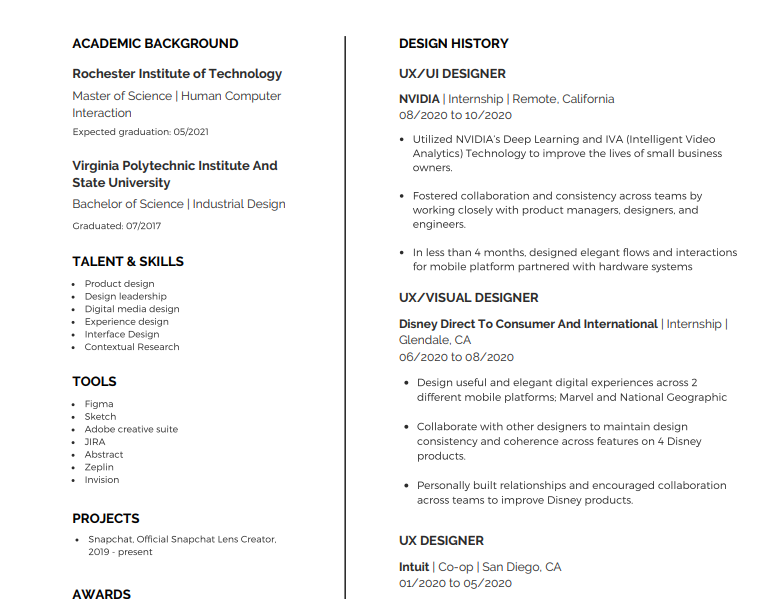
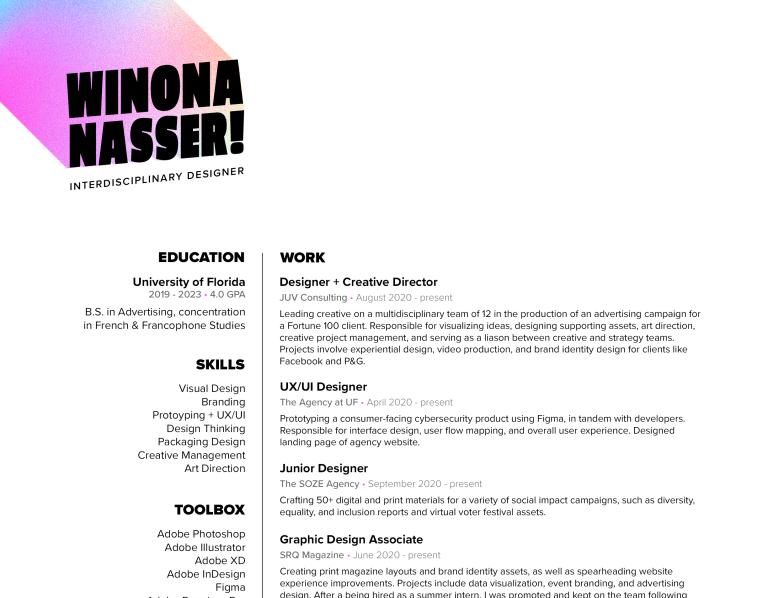
You should also include a list of all your skills and the software you’re proficient at. Most recruiters want to see that you’re adept at solving UX design problems and enhancing accessibility for users. This section doesn’t necessarily need wordy descriptions to back it up, and it can speak for itself just like we see here:

What Skills Should You Include in Your Resume?
Here’s the first rule of listing skills in your resume: List only the skills that are relevant to UX design. These include:
- User research and strategy
- Analytical skills
- Visual communication
- UX methods and practices that you’re proficient at (wireframing, prototyping, etc.).
- Soft skills (communication, empathy, and interpersonal skills are great qualities that recruiters want to see in your resume).
More Tips for Creating an Outstanding UX Specialist Resume
Keep It Concise
Your UX specialist resume doesn’t have to be ten pages long, regardless of how much experience you’ve garnered. Studies show that the average time spent reading a resume is just about 6.25 seconds. This means you have less than ten seconds to impress your recruiter. Don’t waste it on irrelevant information. Keep your resume short (one page is best).
Beef Up Your Skillset
While coding skills aren’t necessary for UX designers, it’s always a bonus if you understand how code works. If your skills section looks scanty, you can beef it up by picking up new coding skills and learning new software. Ensure you add only relevant skills. The point is to make your skills section meatier and more lucrative for recruiters—not add skills just for the sake of filling up the section.
Use Numbers
Use numbers to quantify your achievements. Don’t say, “I increased conversions with my new design strategies.” That’s boring and just a little underachieving. Instead, say: “I increased conversions across the board by up to 126% in three months.” Doesn’t that sound like more of a feat than the first sentence?
Final Thoughts
If you’re looking to create a killer UX specialist resume that adequately showcases your skills and expertise, the following tips will set you off on the right path. You can Google UX design intern resume samples or even look up resumes of famous UX designers. This will give you further insight into what your resume should look like.
Good luck!
Where to Learn More
If you’re looking to beef up your portfolio and are seeking mentorship to guide you towards a career in UX design, consider the UX Portfolio and Career Bootcamp. In this Bootcamp you will learn to present your UX knowledge to impress recruiters and stakeholders, develop more advanced skills through real-world practice and mentorship, and prepare for a new job or promotion with expert help.
If you are just getting started in UX Design, check out this free library of UX literature from the Interaction Design Foundation.

