Wireframing is the first and the most crucial step in deciding the fate of an application. The right wireframe can make an excellent app – turning an idea perfectly into an app, while a wrong wireframe can break everything. And to make a wireframe perfect, you need a wireframing tool to solve your design purpose.
Wireframe tools help businesses transition their app idea into the desired app, designing accurate wireframes for their project. In addition, you can use them to outline the application structure and collaborate seamlessly with team members or clients for sharing designs. If you are unaware of which tool you should use for your wireframing requirement, we are here to help you out with a list of wireframing tools currently trending in 2022.
Here is a list of the 11 best wireframing tools with their features, pros & cons, including the pricing information.
Benefits of Wireframe tools
Wireframes are designed to visualize how an app will look. How the content will appear on a specific page and how the functionality will work is communicated through a wireframe. And wireframes tools help UI/UX designers create different wireframes to meet specific design objectives. Below are the benefits one can achieve through these tools:
- Wireframing tools significantly impact product usability, which helps enhance the user experience.
- Using these tools, low-fidelity to high-fidelity diagrams can be designed cost-effectively and easily.
- Real-time collaboration with the design team and clients can be achieved efficiently through these tools.
Best Wireframing Tools to Consider
1. Sketch
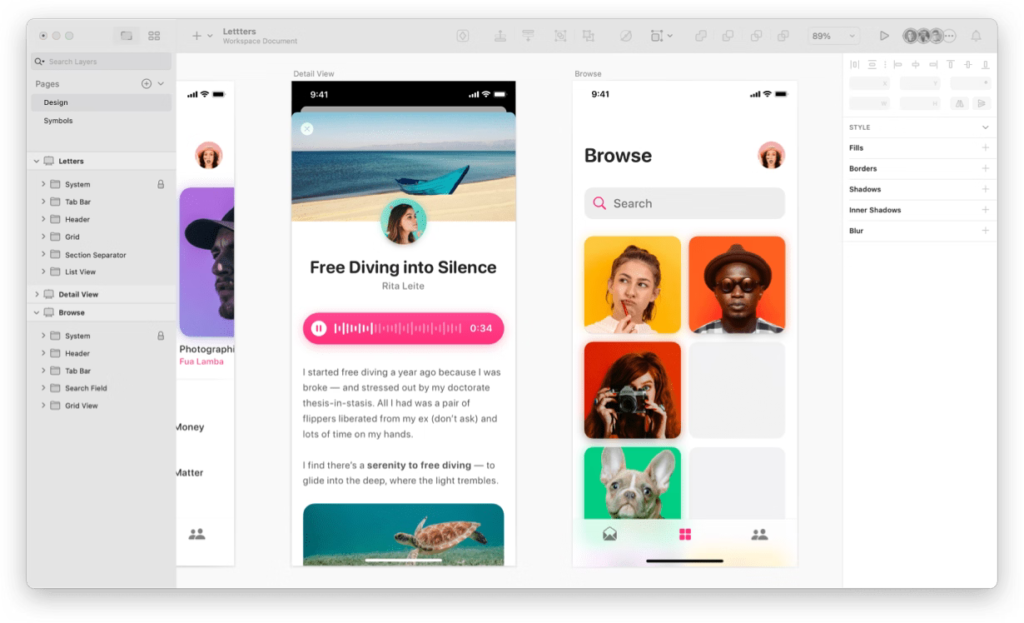
Sketch is a UI/UX platform that provides all types of wireframe tools to create, prototype, and collaborate on designs. It was released in 2010, primarily for designers who use macOS to design prototypes. Sketch is the best pick to turn your idea into a ready-to-code design with its vector design tools, premium features, and collaboration tools. Sketch provides several plugins like Sketch Data Populator and Sketch copy editor to integrate code and real-time data into Sketch. In addition, it is the best tool to use for creating detailed vector-based designs, wireframes, and modern UI.

Key Features:
- Third-Party Integrations
- Drag & Drop
- Collaboration Tools
- Data Import/Export
- Customizable Templates
- Design Management
- Preview Functionality
- Content Management
Pros:
- It focuses more on robust user interface design.
- It has a strong community and an intuitive UI.
- This platform is loaded with numerous templates and libraries to help designers create powerful wireframes, mockups, and prototypes.
- It also provides real-time collaboration between design teams.
Cons:
- This is a Mac-only platform; no windows version restricts its usage to many potential users.
- Many tools and plugins are required to install to get the best out of this software.
Cost: It costs 99$ for individual users annually and charges 9$ per editor for teams with 90 days free trial.
Integrations: Several integration options and plugins are available to help Sketch users innovate the designs and expand the workflow. ProtoPie, Maze, Flinto, Abstract, Avocode, Crystal, Drafta, Lingo, Framer, Overflow, Proto.io, and Zeplin are a few.
Rating: 4.7/5
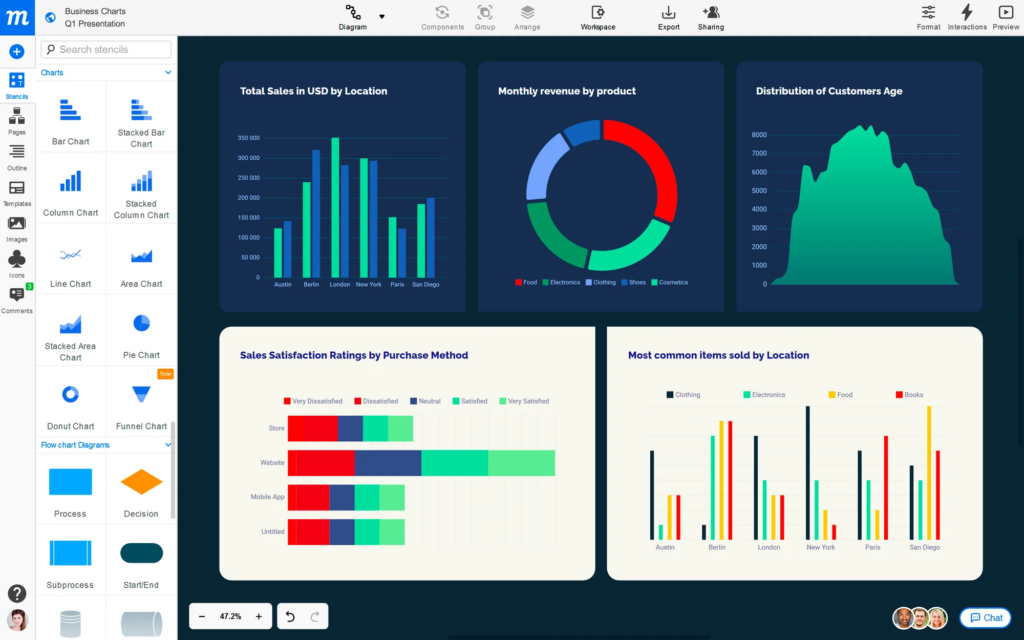
2. Miro
This tool is a powerful visual collaboration platform to collaborate and streamline communication while designers work on the wireframes, prototypes, or websites.
If you are searching for a free tool that can do wireframing and several other works like making interactive presentations, ideation sessions, and design thinking workshops, you must use Miro. This tool offers Infinite Canvas to designers to create wireframes, roadmaps, user stories, or customer journeys with several templates and toolkits. Moreover, UML diagramming templates also help designers overall experience of using this platform for wireframe designing.
Key Features:
- Collaboration Tools
- Access Controls/Permissions
- Document Management
- Search/Filter
- Alerts/Notifications
- Third-Party Integrations
- File Sharing
- Document Storage
Pros:
- It has several templates available on its community Miroverse that help innovate the idea while creating UX designs.
- This tool enhances the collaboration experience between remote teams.
- Any designer can experiment with presentation tools easily as it has a smooth learning curve.
- It is available on Windows, iOS, and macOS to use.
Cons:
This tool is not adequate for designing interactive wireframes or prototypes.
Cost:
Miro has free and premium plans starting at $10 per user monthly or $8 per user monthly for annual billing. It also offers a free account with unlimited team members and three editable boards. It also gives custom pricing options to enterprises with advanced features.
Integrations: Dropbox, G Suite, Atlassian products, Microsoft products, Slack
Rating: 4.7/5
3. Balsamiq
It’s a Flash-based wireframing tool with a huge library of UI elements and templates to build quick designs, mockups, control versions, run user tests, and collaborate with the lean teams. Balsamiq is the best tool for applications with good user traffic. It supports both cloud and desktop and works well in every environment.
Key Features:
- Collaboration Tools
- Drag & Drop
- Templates
- For Mobile
- Wireframe Creation
- Desktop Interface
- Presentation Tools
- Usability Testing
Pros:
- Its focused feature set helps create wireframes in the most possible minimum time.
- It’s easy to learn and understand for a beginner, while experienced designers can quickly learn and use it.
- It has an easy drag & drop option for several UI elements, making it an effective tool for designers.
- It has several built-in presentation tools that make the process of presenting designs to clients and other teams seamless.
Cons:
- Balsamiq lacks in creating animations, interactive features, and complex prototypes.
- This tool has a hand-drawn design appearance that restricts it to a specific design style.
- Its free trial compels you to buy the license to save the designs designers have made with the free version.
Cost:
Its cost ranges from $9 per month or $90 per year to $199 per month or $1,990 annually. A 30-day free trial is also available for designers to check how capable this tool is.
Integrations: Google Drive, Atlassian Confluence server, Cloud, JIRA Server & Cloud
Rating: 4.4/5
4. Canva
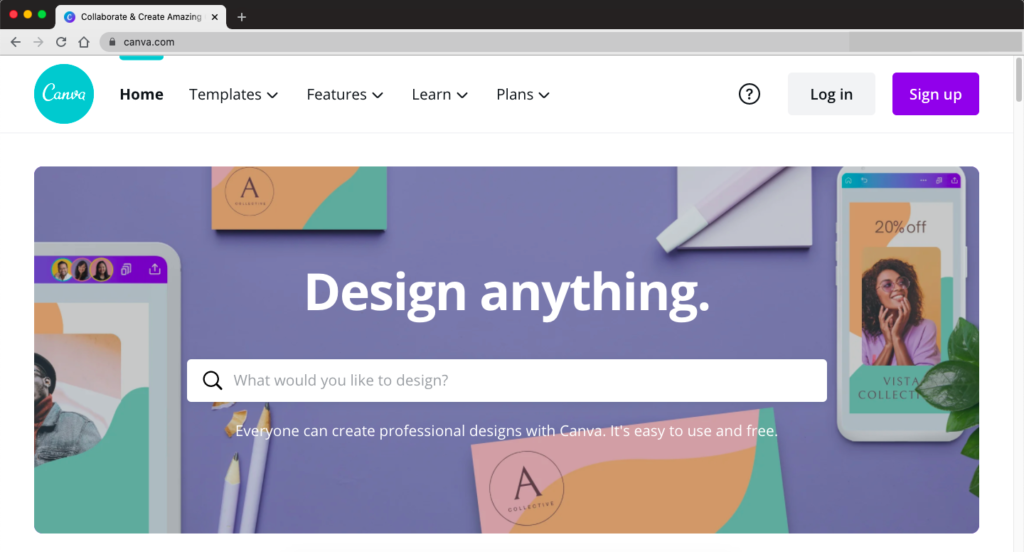
Canva is the most popular tool to create graphic designs and UX/UI wireframes. Even if you do not have design knowledge, you can create videos and graphic designs using an easy-to-use drag and drop editor. Furthermore, it has thousands of design layouts, templates, and stock photos designers can select for making presentations, posters, flyers, invitations, etc.

Key Features:
- Collaboration Tools
- Access Controls/Permissions
- Search/Filter
- Drag & Drop
- Content Management
- Customizable Branding
- Workflow Management
- Data Import/Export
Pros:
- It’s easy to use with its drag and drop layout, without any graphic design knowledge.
- Canva users can easily change the font, colors, and layout and give the designs a professional look and feel without investing in hiring professional designers.
- This platform provides several templates for other online platforms like Instagram, Facebook, Linkedin, YouTube, etc., in the correct sizes.
Cons:
- Canva isn’t meant for wireframing and is not controllable for design elements. Alignment is the primary issue with this tool that needs to be controlled carefully.
- The range of templates and stock photographs is limited. However, it’s growing every day.
Cost:
It has a free, pro, and enterprise plan. Pro plan costs US$119.99 when paid annually or US$12.99 when paid monthly for up to 5 people. Charges for an additional team member are US$60.00 per year or US$5.00 per month on annual billing.
Rating: 4.7/5
5. Axure
Axure is a cloud-based and on-premise wireframing tool to create low-fidelity and high-fidelity wireframes and prototypes using dynamic content and conditional logic and test and validate designs. Moreover, connectors and flowchart designing tools in Axure let its users create wireframes and customer journeys excellently. Therefore, it is the best tool for expert UX designers to create interactive HTML mockups and behavior with a built-in share function to share their designs with developers.
Key features:
- Team collaboration
- Note creation,
- Revision history tracking and analysis
- Animations, data import, and a widget library
- Symbol override features
- Developer inspect mode
- Cloud storage and sharing
- CSS exporting and documentation
Pros:
- Team members using this tool can develop and share asset libraries and publish designs for multiple users efficiently.
- UX designers can help developers by adding specifications, attaching documentation, and exporting code.
- It has third-party integration that makes real-time interaction easy by adding comments and notifications.
Cons:
- This software demands a little knowledge of coding in order to create detailed prototypes.
- The learning curve for this tool is steep because of its complex process and advanced features.
- While upgrading to the new version, this platform doesn’t support old versions’ projects.
Cost:
Integration: Sketch, Microsoft Teams, Slack, UserZoom, etc.
Rating: 4.4/5
6. Adobe XD
Adobe XD is a prototyping software for everyone to design websites and mobile applications. It includes several templates, UI and animation tools. Contextual layer panels and various artboards help designers create mockups and wireframes. Moreover, it helps them test the designs for multiple devices like mobile and desktop. It’s a perfect tool for UI designers to create interactive interfaces.
Key Features:
- API
- Third-Party Integrations
- Drag & Drop
- Collaboration Tools
- Activity Dashboard
- Design Management
- Templates
- Screen Activity Recording
Pros
- The interface of this tool is very clean and simple compared to other softwares like Photoshop and illustrator.
- It is user-friendly and easy to use for any UI/UX designer.
- It enables designers to test how design elements will behave on different events in a website or application without writing any code.
Cons:
- The demo of the prototyping for smartphones works only on macOS and faces difficulty while checking then on mobile devices with responsive web design.
- Designers cannot customize the shapes and are restricted to designing common shapes like circles, rectangles, squares, and ovals.
Cost:
It is available at US$9.99 per month with 7-days free trial.
Integration: Slack, Jira, Sisense, CloudApp, Frontify, Robohead, Zeplin, etc.
Rating: 4.6/5
7. UXPin
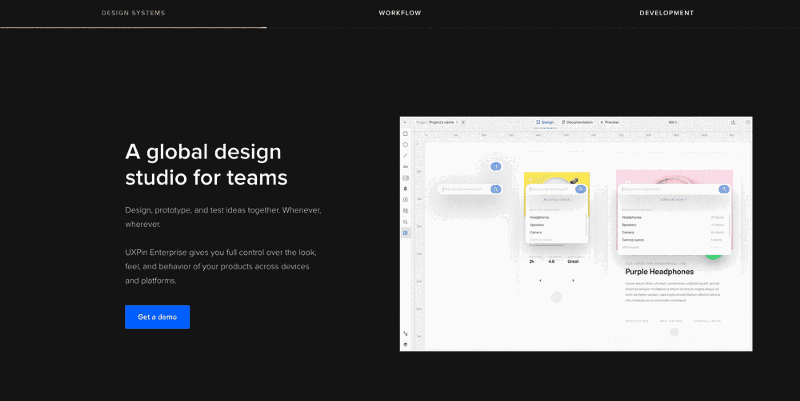
UXPin is a dedicated wireframing tool to build interactive wireframes, prototypes, and documentation. It provides several UI elements that designers can drag and drop to make their wireframes more intuitive. Likewise, it has components for Bootstrap, Foundation, iOS, and Android. It also helps designers build complete prototypes by integrating Sketch and Photoshop. It’s the best tool for businesses to help design website wireframes and applications with prototyping, collaboration, HTML, imports, and data management.

Key Features:
- Collaboration Tools
- Feedback Collection & Management
- Presentation Tools
- Drag & Drop Editor
- Interactive Elements
- Mobile Interface
- Page Linking
- UX Prototyping & Mockup Creation
- Revision History
Pros:
- This software has a merge feature that helps designers create realistic prototypes easily with code elements.
- It comes with presentation tools and great collaboration features that let designers efficiently create and present wireframes and other designs with clients.
- It also comes with an auto-layout option which reduces repetitive tasks.
- It enables designers to import files from Sketch & Photoshop for making full prototyping.
Cons:
- There is no free version available for this software. You will have to buy UXPin to utilize its features and design wireframes.
- This tool is meant for professional designers with its advanced level of tools and features. Beginners find it difficult to use.
Cost:
It costs US$ 19 per month for the basic version with minimalistic interactions. The professional version with advanced interactions costs US$29 per month, while the advanced collaborative version is available at US$98 per month.
Integrations: Sketch, JIRA, Slack, Aha!
Rating: 4.2/5
8. Lucidchart
Lucidchart is the most popular UX/UI tool and is liked most by designers to create and collaborate on interactive mockups and interfaces. It’s a cloud-based wireframing tool that has more than 9 million users. It comes loaded with various templates and shapes that designers can use to create wireframes for iOS, Android, or a web app. It’s a perfect tool to create complex, intuitive, visually appealing prototypes, charts, and diagrams.
Key Features:
- Access Controls/Permissions
- Collaboration Tools
- Data Import/Export
- Data Linking
- Desktop Interface
- Diagramming
- Embedded Documents
- Drag & Drop Editor
- Feedback Management
- Flowchart
- Graphical Workflow Editor
- Interactive Elements
- Dedicated support
- Data encryption
Pros:
- It has an easy learning curve. So whether you are a professional designer, beginner, or technical person, anyone can learn how to use this platform quickly.
- This platform simplifies creating professional-looking charts and presentations with the help of its easy to sketch and share diagrams and flowcharts.
- Lucidchart is easy to integrate with other software and applications to enhance the overall design.
- Lucidchart also supports varieties of file formats, making export designs an easy process.
- It is built for real-time collaboration with robust version control and revision history, group chat and comments, etc.
- With Lucidchart, all data is transferred using SSL with AES-256 bit encryption, making it a secure and reliable software for UX/UI designing.
Cons:
- There are no desktop apps available for this software.
Cost:
Lucidchart offers different plans according to usage and features. The basic plan is available for free to use. The individual plan starts at US$7.95 per month, while the team plan costs US$9 per user per month. To access the enterprise plan, you will have to contact Lucidchart.
Integrations: JIRA, G Suite, Google Drive, Google Docs, BoxJ Atlassian, Confluence, Bitium, etc.
Rating: 4.5/5
9. FluidUI
FluidUI is cloud-based software to create high-fidelity wireframes and prototypes that support multiple platforms, including Android, iOS, and web. Moreover, this software provides several interactive elements and animations that can be customized. Apart from this, built-in libraries are also available for designers to streamline the process of prototyping. It’s a perfect choice for professional UI designers and developers to design prototypes efficiently. Entrepreneurs, product managers, and businesses also find it valuable to visualize their idea perfectly through wireframing and prototyping.
Key Features:
- Pre-built component libraries for Android and iOS
- Team collaboration
- Comments, chat, and video calling for feedback
- Dedicated player app
- Pre-built widgets and Video presentations
Pros:
- Its easy-to-use nature makes the learning curve of this software simple.
- FluidUI has a collaborative feature that seamlessly helps the design team share the designs and collect clients’ feedback.
- It supports multiple platforms and cloud-based software. Hence designers can work from anywhere on any device.
- This software accelerates the prototype creation and deployment with its integrated libraries for Windows, iOS, Wireframe, and Material Design.
Cons:
- Though FluidUI is available for free, its access is limited to a few features.
- You can’t upload multiple images in this software; you need to upload them one by one that takes time, and looks frustrating.
- Sometimes designers face difficulty saving the progress automatically, and thus designs or prototypes can be lost.
Cost:
This software costs $8.25 per month ($99 per year) for a Solo account, $19.08 per month ($229 yearly) for Pro, and $41.58 monthly ($499 per year) for a Team account.
Integrations: Buildfire, Apiumhub, Moto CMS
Rating: 4.1/5
10. OmniGraffle
OmniGraffle is an easy-to-use software to create charts, diagrams, wireframes, system design, page layouts, and maps of software classes. The best part of this software is the collaboration. You can share your designs in a message to your friend or team and export the design project in any format. This tool works best for designers, data mappers, artists, and beginners.
Key Features:
- Data Import/Export
- Collaboration Tools
- Drag & Drop
- Templates
- Flowchart
- Charting
- Organizational Charting
Pros:
- It is easy to create site mapping, UML, AWS diagrams with OmniGraffle.
- This software features several graphic editors that you can customize to create any type of shapes and lines in any size.
- OmniGraffle can easily customize the workflow to import/export the designs to any Mac-supported tool.
- Omnigraffle is well-documented with a complete manual, tutorials, and a dedicated Slack channel that excellently caters to users’ needs.
Cons:
- Omnigraffle does not support a huge set of integrations.
- It doesn’t support Windows and works on macOS and iOS only.
- The collaboration and communication functions are not powerful enough like other wireframing tools as it doesn’t have real-time feedback and engaged group features.
Cost: Omnigraffle standard license costs $149.99 with a 14-days free trial along with a 30-days return policy, while Pro license starts at $249.99.
Integrations: Visio, Xcode, AppleScript, and Lucidchart.
Rating: 4.6/5
11. Moqups
Moqups is a tool to help designers create and collaborate on diagrams, wireframes, dashboards, prototypes, and mockups through its web app. It is the best app for UX designers, project managers, business analysts, management consultants, marketing agencies, IT companies, and organizations to create complex designs.

Key Features:
- Brainstorming
- Collaboration Tools
- Commenting/Notes
- Data Linking
- Drag & Drop Editor
- Feedback Management
- Flowchart
- Interactive Elements
- Mind Maps
- Mobile and Desktop Interface
- Mockup Creation
Pros:
- This web app is an easy-to-use tool for both professional and beginning-level designers.
- A comprehensive library of widgets and smart shapes with drag & drop elements makes Moqups the best tool to create designs with the best customization.
- It has a range of integrated stencil kits for web, iOS, Android, and Bootstrap and a built-in library with thousands of Icon Sets that help create complex, intuitive, and professional-looking designs quickly.
- Designers can work remotely in the Cloud without worrying about uploading and downloading the file from anywhere on any device.
- Moqups provides seamless collaboration between teams during wireframes and the mockup creation process.
Cons:
- With Moqups, designers are required to select and edit elements one by one that consumes time and makes it a lengthy process.
- Customer service was reported very bad on multiple sites and in feedback.
- The design work you have done in the free version is only available to download after purchasing the paid plan.
Cost: Moqups is available at $16.00 per month for solo, $23 for Team, and $67 for an unlimited account.
Integrations: Atlassian products, G Suite, Trello, Slack, Dropbox Business, Jira, etc.
Rating: 4.6/5
How to choose the best wireframing tools?
Finding the right tool for wireframing depends on the business or individual’s requirements. Every project is planned to meet specific needs and requires a tool to solve their purpose with the desirable designs. There are a lot of factors, including usability, interactive elements, drag & drop features, user interface, and many more that play a vital role in deciding the right tool to design wireframes, prototypes, and mockups.
Make sure that the tool you will use is easy-to-use or requires some additional training. You should also ensure that the user interface of the wireframing software has good navigation and an intuitive interface. In addition, check whether it offers the UI kit or provides an upload/download option. Apart from this, the availability of third-party integration is equally important to decide the tool’s capability. And last but not least, real-time collaboration. It is quintessential in today’s business environment. So, you should make sure that the software or tool you will select for wireframing provides collaboration features.
For instance, Sketch is good if you want to create vector-based designs, while Adobe XD is the best for beginners, and Lucidchart for complex and interactive mockups and prototypes creation.
Which Wireframe Tool Should You Choose?
Wireframing is essential for every size and type of application to emphasize the website’s structure and layout. As you know, the structure and layout of your website or web application play an essential role in building up a good user experience.
Nowadays, user experience is the first consideration for any customer. So, resurrecting that aspect for your website or web application is of prime importance. Here, we have mentioned the most popular tools in this blog that you can use for wireframing and prototyping. It will help you lay a foundation for a world-class user experience in your products.
Where to Learn More
Make the most of these wireframing tools by learning the underlying design principles and learning by doing. Check out the specialized Bootcamp on User Interface Design here to learn from experienced UX practitioners and build your portfolio.
If you’re just getting started with UX design, consider taking the online course Become a UX Designer from Scratch, offered by the Interaction Design Foundation, or browse through the free and open-source library of UX literature here.