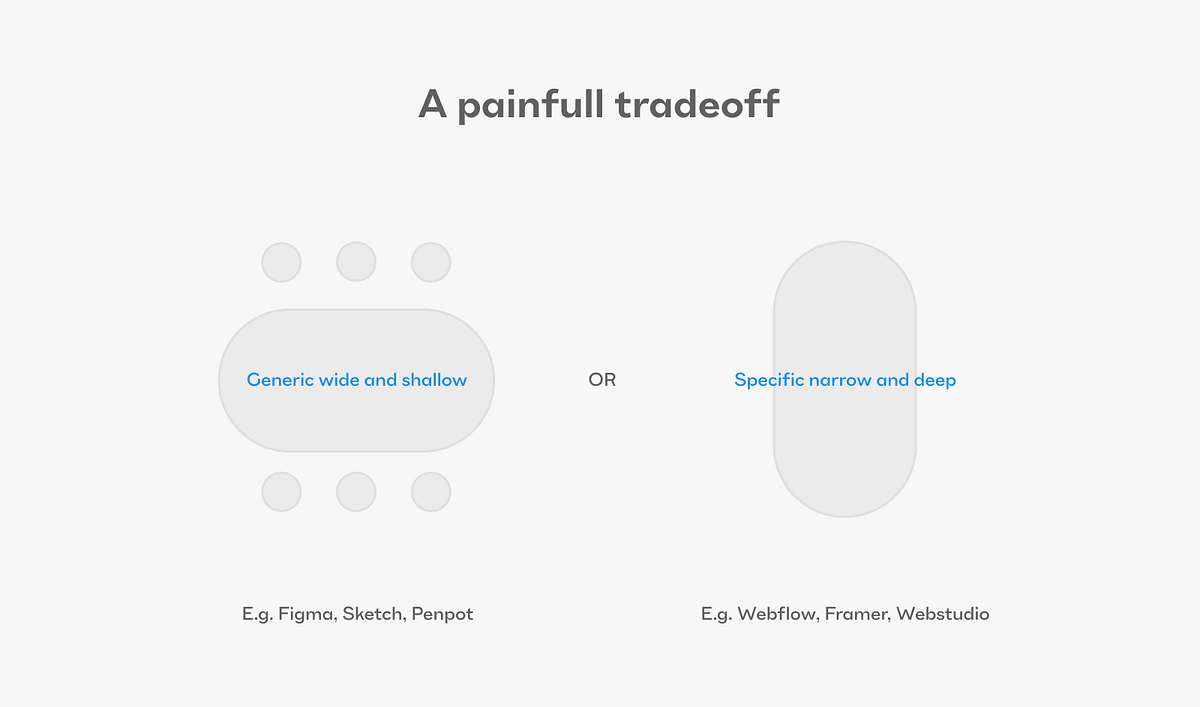
Designers use an unconstrained canvas tool to design for rule-based interactive systems, hoping the devs will perfect everything in production. This causes misalignment between designers and devs. There are two persistent issues that keep plaguing the product design and development worlds. The first one is very much on the surface, and thus — no surprise — gets both a lot […]
No doubt, prioritizing mobile-first is essential, but it’s not a one-size-fits-all solution and can, in some cases, even hurt the desktop experience. Without careful adaptation, the mobile design mobile can frustrate desktop users and impact overall engagement. Learn how to balance a seamless experience across all devices for maximum impact. The mobile-first approach prioritizes designing […]
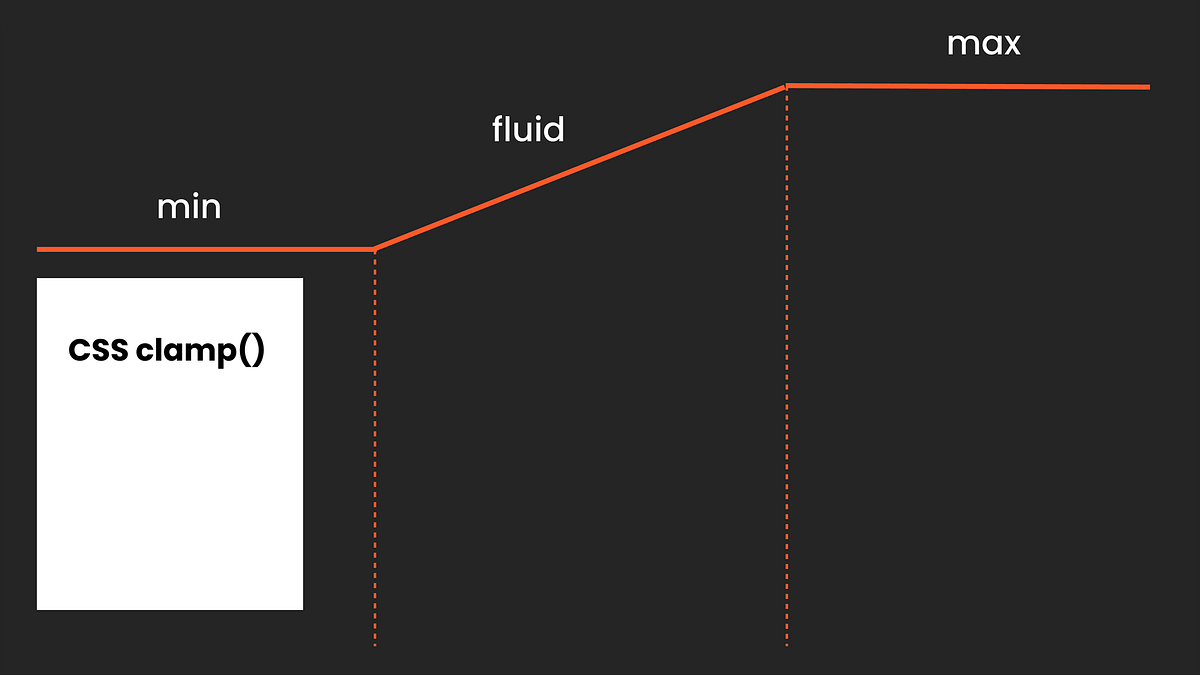
CSS for UI Designer When designing for the web, adaptability is key. Different screen sizes, device orientations, and user preferences must be considered. CSS clamp() is a powerful tool that can help you design flexible layouts, but it’s essential to understand when and how to use it effectively. While clamp() can make certain aspects of […]
Designers have long been inspired by nature when creating color palettes, but one area that often gets overlooked is how tonal changes in nature can guide our design decisions. The smooth transitions from light to dark in natural landscapes provide excellent references for building tonal palettes that transition from tints (lighter tones) to shades (darker […]
Where’s the humanness in workplace interface metaphors? To all the office warriors, this is a short story of your courage and grit, living through the endless mania of metaphors in the digital world, often twisting your senses between pixels and atoms. Base image: Unsplash The workday had gotten busy for Riya, with a whirlwind of […]
As Pelin Kenez, Co-Founder & CEO at Zeplin, puts it: It’s where the “infinite possibilities” of Design Creation met the “bounded realities” of bringing the design to life. This development cycle presents challenges in all its steps. In this article, I’ll talk about how the design delivery step, specifically in an area of what I […]
TL;DR Encapsulate your composable functions and associated types with a surrounding object and use the operator fun invoke of that object as your composable function. This is a convenient convention for complex components. Details Complex Composable functions often require numerous associated types for their implementation: state holders, UI models, default values, etc. While it does […]
Did you know in CSS you can specify the color property once and use that value without specifying it again using the currentColor keyword? Let’s start with the definition The currentColor keyword refers to the current value of the color property of an element (after computing all the properties) and allows us to use it […]
Mistakes in the design phase often lead to a cycle of rework in the product development process. So, It is always best to avoid and take care of mistakes that might occur unknowingly or knowingly. Mistakes in the design phase often lead to a cycle of rework in the product development process. So, It is […]
Look! It’s moving. It’s alive. It’s alive… It’s alive, it’s moving, it’s alive, it’s alive, it’s alive, it’s alive, IT’S ALIVE! A few years ago, I created an Android library, written in Java, to display Guitar Chord Diagrams natively. Recently, I revisited the library and converted it to Kotlin, fixing some lingering issues and updating […]