September 09, 2024 Welcome to this collection of what has been catching our eye on the web over the past month. We have a mixed bag for you with both minimalist and maximalist designs, and single pagers alongside much bigger, but highly organized spreads. Menus are a focus of interest, with several of the sites […]
Frequently asked questions about the Artistic Text Tool in Affinity Designer Next, let’s dig into a couple of questions you may have about the Artistic Text Tool in Affinity Designer. What are the main differences between the Frame Text and Artistic Text Tools? If you’re creating Affinity Designer text effects, you may be wondering if […]
Thanks to smart AI tools, you can generate stunning voiceovers from anywhere! In this tutorial, I’m going to show you how to use text to audio in CapCut. It’s effortless and simple: just type in a script for your voiceover. In moments, CapCut will generate a professional narration using an AI-generated voice of your choice. […]
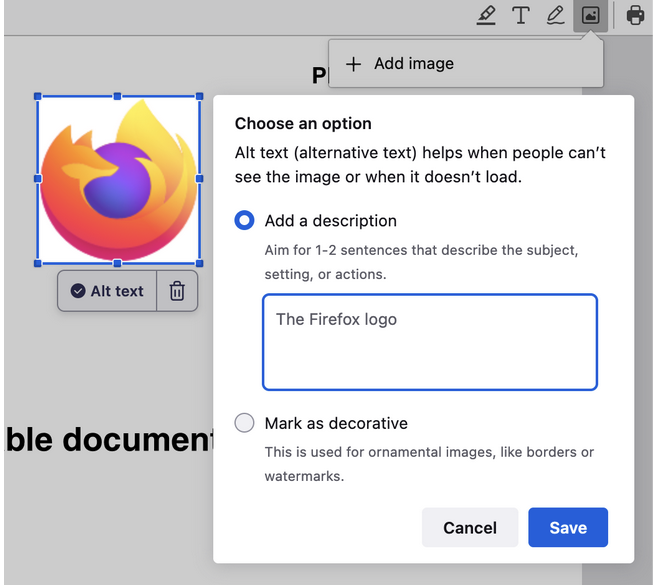
As discussed on Mozilla Connect, Firefox 130 will introduce an experimental new capability to automatically generate alt-text for images using a fully private on-device AI model. The feature will be available as part of Firefox’s built-in PDF editor, and our end goal is to make it available in general browsing for users with screen readers. […]
To better understand the accessibility challenge, let us explore how browser zoom functionality works. You may already be familiar with this feature, using keyboard shortcuts like Command / Ctrl + or Command / Ctrl — to scale all content within a window. When you increase the zoom level beyond 100%, the viewport’s height and width […]
We recently launched a new feature at Buffer, called Ideas. With Ideas, you can store all your best ideas, tweak them until they’re ready, and drop them straight into your Buffer queue. Now that Ideas has launched in our web and mobile apps, we have some time to share some learnings from the development of […]
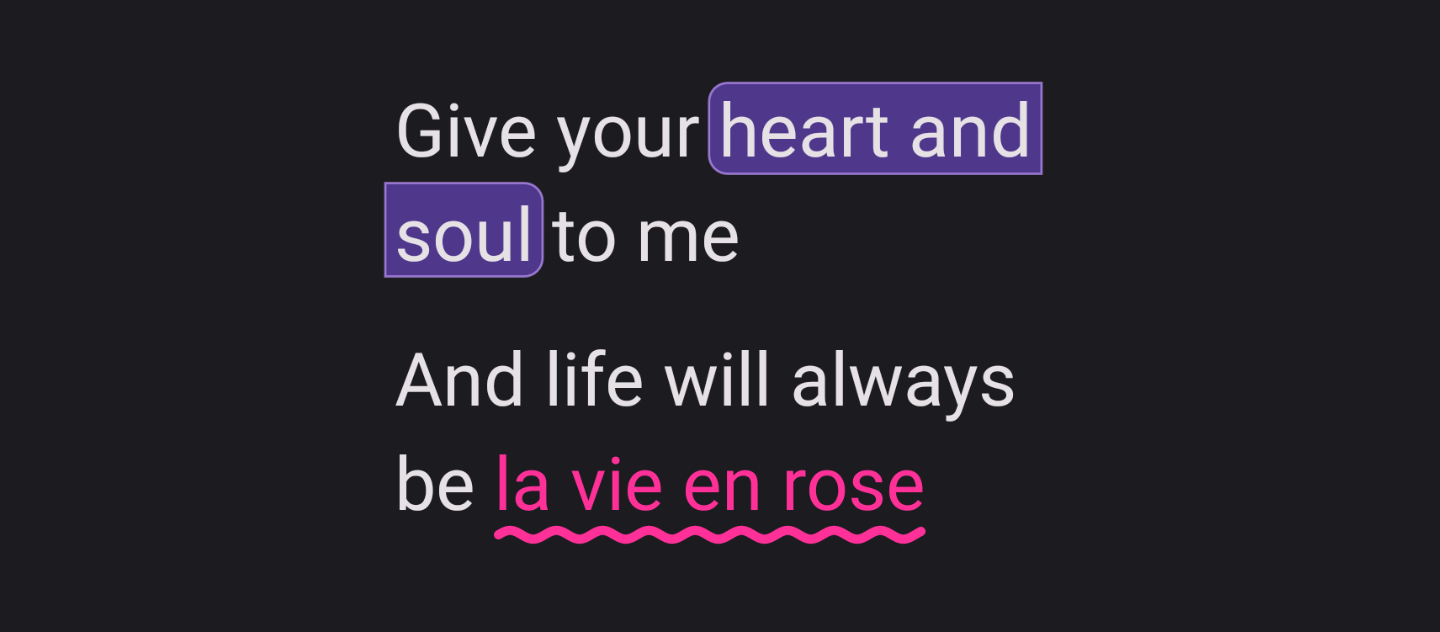
While exploring how text paragraphs are rendered in Compose UI, I nerd sniped myself into porting squiggly underlines from Sam Ruston’s Buzzkill app. Sam’s animation was implemented using TextView custom spans, but Compose UI does not offer any alternatives for them yet. While our friends at Google are prototyping text modifiers (first, second), I figured […]
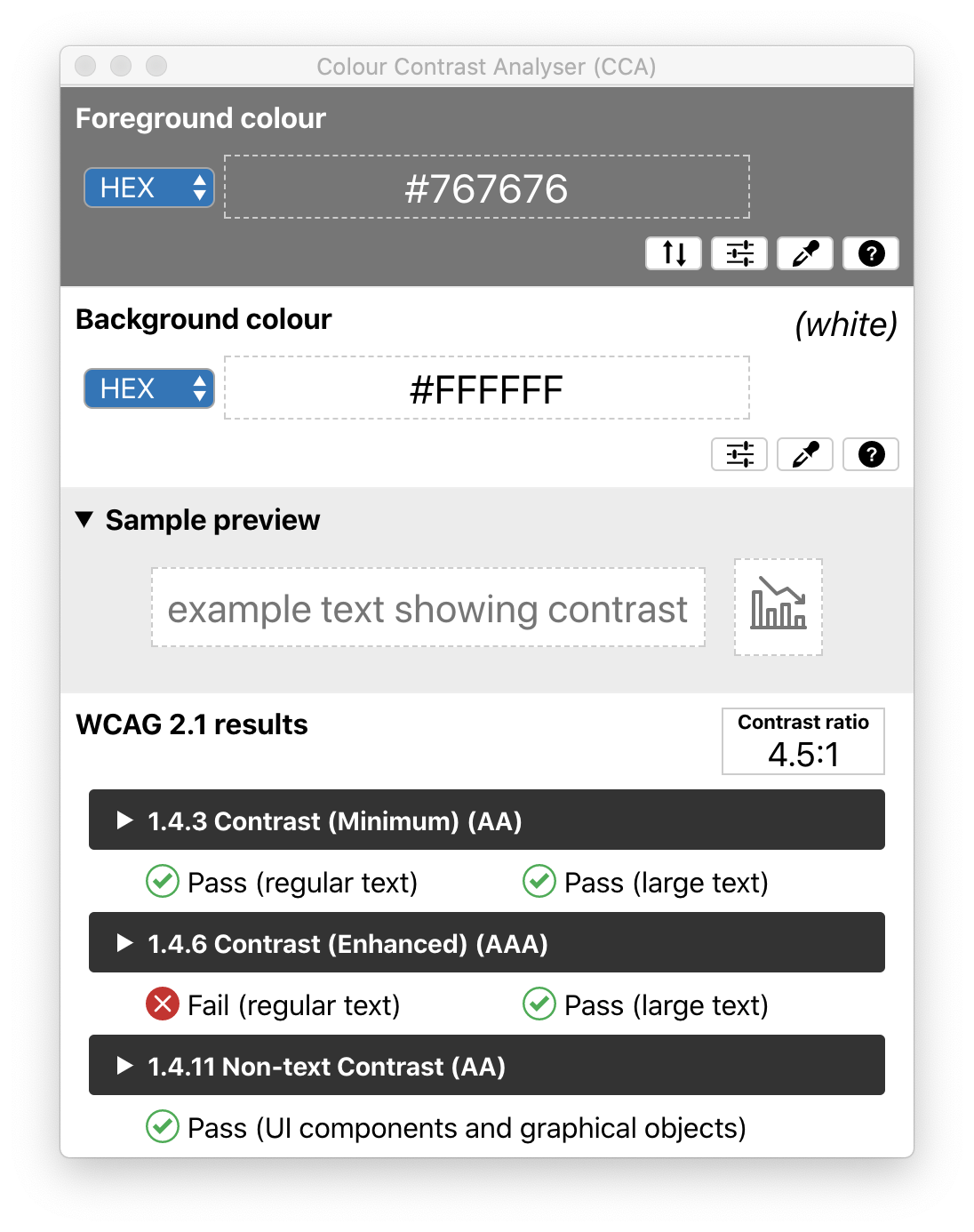
How many shades of grey do you use in your app? OK, maybe thats a bit cruel towards designers, grey is a great colour, but the problem with grey is that it can be deceptively difficult to distinguish from a background. And this problem is not just limited to greys – lighter colours too can […]
Hi, Here is the list of good content for you. Spannable String: Text Styling with Spans How does the Kotlin Multiplatform work? Custom Snackbar in Android Thanks Team MindOrks Android Text Styling with Spans was originally published in MindOrks on Medium, where people are continuing the conversation by highlighting and responding to this story. Source link
Changing line heights in Android using LineHeightSpan has this ugly side-effect where the cursor ends up being very tall, extending till the full line height instead of just the text height. I’ve decided to go to extreme lengths to fix this over the next few days. For science. pic.twitter.com/2tWLvDq1rz — Saket Narayan (@Saketme) November 24, […]