Local officials in Philadelphia have their hands full as the city prepares to play a pivotal role in the election, and some government staffers are questioning the timing of a recent website revamp.
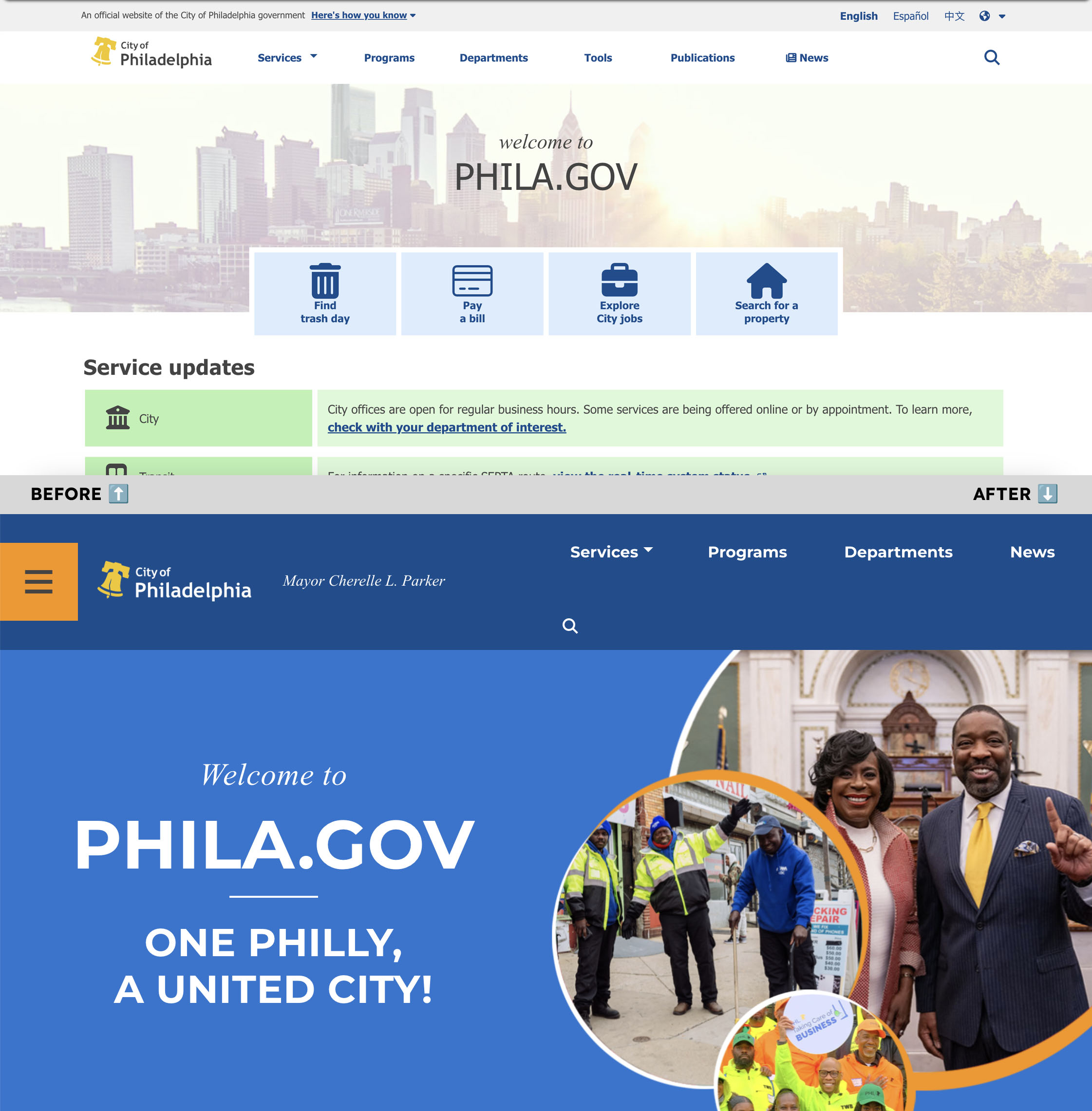
Phila.gov was redesigned and relaunched just a week before Election Day.
The homepage now features photos of Mayor Cherelle Parker and other city workers. Voting information is easier to find, with a whole box dedicated to it as opposed to a line at the bottom of the site, but it’s missing its previous widgets focused on city services, like paying bills, filing taxes and trash day information above the fold (though that’s still accessible in other tabs).
It’s an uncommon decision to make the update right before a major event, like the election, a city employee told Technical.ly. Workers raised flags about the accessibility of the tech and a lack of communication around the process.

City communications offices are usually notified ahead of time about major changes like a website redesign, but there was no widespread awareness about this one, an employee said.
The city did not respond to a request for comment about the website redesign.
The seeming lack of communication and the decision to focus more on the mayor’s image comes after recent turmoil within the Office of Innovation and Technology (OIT), which maintains the website.
OIT went through a round of layoffs in the spring, shortly after the department’s new chief information officer Melissa Scott was appointed. Long-tenured staff members and leadership roles such as interim COO, deputy COO and director of digital services were included in the layoffs.
Accessibility concerns on the new site
One city employee raised concerns about the accessibility of the updated website.
The new design requires users to scroll down to find information about city services, though it is still on the homepage. Scrolling can be frustrating for people who use screen readers or other assistive technology because the devices have a hard time searching for information on the screen, according to the Bureau of Internet Accessibility.
One specific issue with long pages is that the website’s search bar disappears, so assistive technology struggles to navigate the page. However, when you scroll on the city’s website, the search bar and accompanying tabs move down the page.
The services, programs and departments sections can be found as tabs at the top of the page as well. Voting information is not included on that navigation bar, though, users must scroll down to find it.
Sarah Huffman is a 2022-2024 corps member for Report for America, an initiative of The Groundtruth Project that pairs young journalists with local newsrooms. This position is supported by the Lenfest Institute for Journalism.
Before you go…
Please consider supporting Technical.ly to keep our independent journalism strong. Unlike most business-focused media outlets, we don’t have a paywall. Instead, we count on your personal and organizational support.

