အားလုံးပဲ မင်္ဂလာပါ။
ကျွန်တော်ကတော့ SpiceworksMyanmar Co.,Ltd မှာ Web Developer ဖြင့် အလုပ်လုပ်ကိုင်လျက်ရှိသော ဌေးမင်းခေါင် ဖြစ်ပါတယ်။ ဒီနေ့ တင်ပြပေးချင်တဲ့ Blog အကြောင်းအရာကတော့ Flutter မှာ အသုံးဝင်မယ့် Package (6) ခုရဲ့ အသုံးပြုပုံလေးပဲဖြစ်ပါတယ်။ Package (6) ခု ကတော့
(၁) font_awesome_flutter
(၂) neon_widgets
(၃) fluttertoast
(၄) cached_network_image
(၅) url_launcher
(၆) connectivity_plus တို့ပဲ ဖြစ်ပါတယ်။
Font Awesome Package ကတော့ Developer တော်တော်များများ သိပြီးသားဖြစ်တဲ့ FontAwesomeFont ကို Icon အနေနဲ့ အသုံးပြုနိုင်မှာ ဖြစ်ပါတယ်။ Neon ကတော့ Neon Effect (Shadow Effect, Blur Effect) တွေနဲ့ အသင့်အသုံးပြုနိုင်သည့် Package လေးပဲ ဖြစ်ပါတယ်။ Flutter Toast ကတော့ Notification Popup တွေကို ပြချင်တဲ့အခါမှာ အသုံးပြုတာ ဖြစ်ပါတယ်။ Cached Network Image က Image တွေကို Local Device မှာ Cache ရိုက်တာနဲ့ Image Loading အချိန်မှာ မိမိ ပြချင်တဲ့ Widget ကို ပြနိုင်မှာ ဖြစ်ပါတယ်။ User Experience အတွက် ပိုအသုံးဝင်မှာ ဖြစ်ပါတယ်။ URL Launcher ကတော့ Flutter App ကနေ မိမိ Run ချင်တဲ့ URL ကို ဖွင့်တဲ့အခါမှာ အသုံးပြုပါတယ်။ Connectivity Plus Package ကတော့ Application အသုံးပြုနေတဲ့ Device ၏ Network အမျိုးအစားကို ရယူတဲ့အခါမှာ အသုံးပြုနိုင်ပါတယ်။ ဥပမာ – Device Network က Wifi နဲ့လား၊ Mobile နဲ့လား စသည်ဖြင့် ရယူနိုင်မှာ ဖြစ်ပါတယ်။
အထက်ပါ Package (6) ခု၏ အသုံးပြုပုံကို အကျဥ်းချုံး ပြောပြပေးသွားမှာ ဖြစ်ပါတယ်။
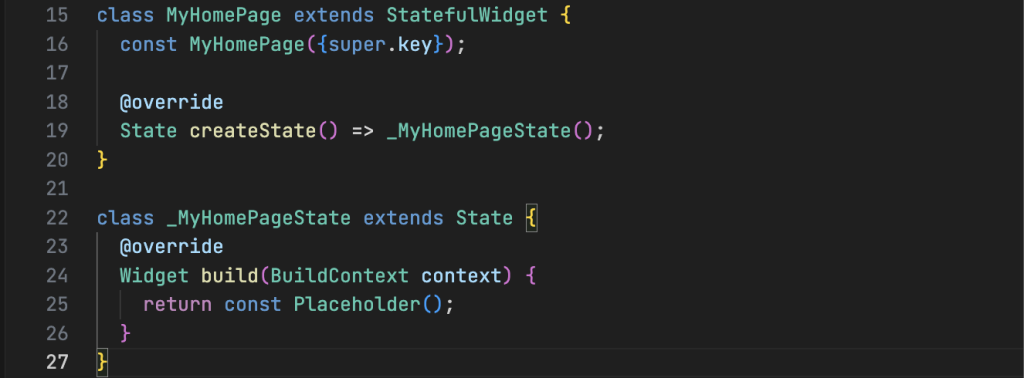
ပထမဦးဆုံးအနေနဲ့ Flutter Project တစ်ခုကို Create လုပ်ပါမယ်။ Command Prompt (Terminal) ကနေ flutter create example ကို ရိုက်ထည့်ပါမယ်။ example ဆိုတဲ့ နာမည်နဲ့ Flutter Application တစ်ခု ထွက်လာပါမယ်။ အဲ့နောက် lib folder ထဲက main.dart ဖိုင်ကို ဖွင့်ပါမယ်။ လိုင်းနံပါတ် (၃၉) က class MyHomePage extends StatefulWidget { .. } ကုဒ်ကို ဖျက်လိုက်ပါမယ်။ ထို့နောက် stf လို့ ရိုက်လိုက်လျှင် Flutter Stateful Widget လို့ Popup မှာ ပေါ်လာလျှင် ရွေးလိုက်ပါ။ အောက်ကအတိုင်းပေါ်လာပါလိမ့်မယ်။
အခုအချိန်မှာ Run ကြည့်မယ်ဆိုရင်တော့ App Screen မှာ ဘာမှပေါ်မှာ မဟုတ်ပါဘူး။ အဲ့နောက် Package (6) ခုကို install လုပ်ပါမယ်။ အောက်ပါ Command (6) ခုကို Run ပါမယ်။
အထက်ပါ Command ကို Run ပြီးပြီဆိုလျှင် pubspec.yaml ဖိုင်မှာ အောက်ကအတိုင်း ဝင်သွားပါလိမ့်မယ်။
font_awesome_flutter: ^10.7.0
neon_widgets: ^2.0.0
fluttertoast: ^8.2.8
cached_network_image: ^3.4.1
url_launcher: ^6.3.0
connectivity_plus: ^6.0.5
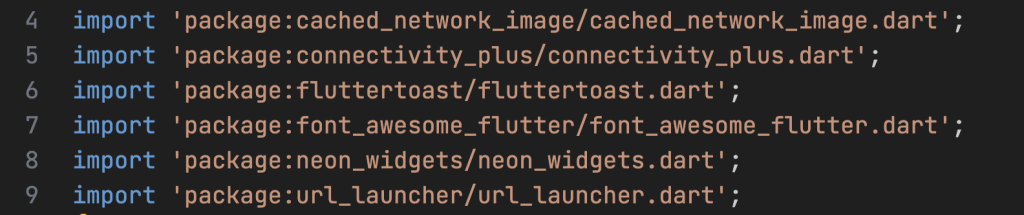
အဲ့နောက် lib ထဲက main.dart မှာ အောက်ပါ package များကို import လုပ်ပါမယ်။

![]()
Service ကို ခေါ်တာကတော့ ဤ Blog မှာ ထည့်မယ့် Platform Exception အတွက် ဖြစ်ပါတယ်။ ဘာဖြစ်လို့လဲဆိုတော့ ယခု အသုံးပြုမယ့် Package တွေထဲမှာ Platform က အချက်အလက်ကို လှမ်းယူရမယ့် အပိုင်းပါနေလို့ ဖြစ်ပါတယ်။ အရင်ဦးဆုံး Connectivity အတွက် လိုအပ်သော ကုဒ်ကို ထည့်ပါမယ်။

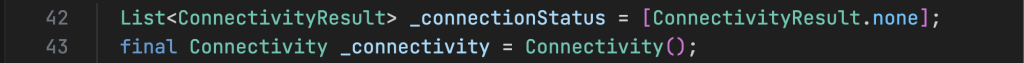
Connection Status ကို List အနေနဲ့ ကြေညာထားတာက Connection က တစ်ခုထက်မကနိုင်လို့ Connectivity ဆိုတဲ့ Connector ကိုပါ ကြေညာထားပါမယ်။ ထို့နောက် အောက်က ကုဒ်ကို ထည့်ပါမယ်။

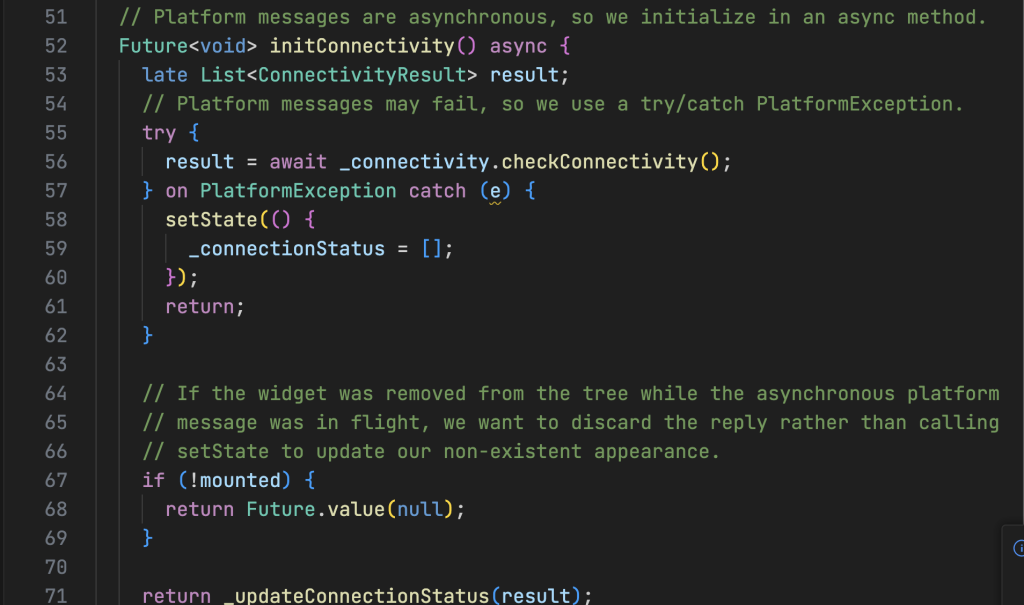
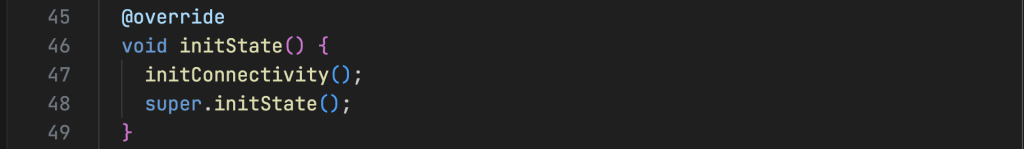
initConnectivity ဆိုတဲ့ Function ကို ခေါ်ထားပြီး checkConnectivity နဲ့ Connection Status List ကို ရယူပါတယ်။ အကယ်၍ Connection ဒေတာယူတာမအောင်မြင်ခဲ့လျှင် Try Catch နဲ့ ဖမ်းထားပါမယ်။ Flutter မှာက mounted ကို async ထည့်တိုင်း စစ်ပေးရပါတယ်။ ဘာဖြစ်လို့လဲဆိုတော့ မိမိ ရယူပြသမယ့် Widget Screen က ရှိသေးလားဆိုတာကို စစ်ထားတာပါ။ အဲ့နောက် Connection Status Value ကို Update လုပ်ပါမယ်။ ထို့နောက် initState မှာ အပေါ်မှာ ရေးခဲ့တဲ့ initConnectivity ကုဒ်ကို ထည့်ပါမယ်။
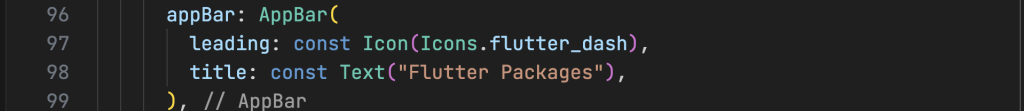
UI Code ဘက်ကို သွားပါမယ်။ Widget build(BuildContext context) { return PlaceHolder(); } ကို ဖျက်ပြီး Scafold Widget ကို ခေါ်ပါမယ်။ appBar ရယ်၊ body ရယ် ထည့်ပါမယ်။ appBar မှာတော့ ရိုးရိုးရှင်းရှင်းပဲ icon ရယ်၊ စာရယ်ပဲ ထည့်ပါမယ်။

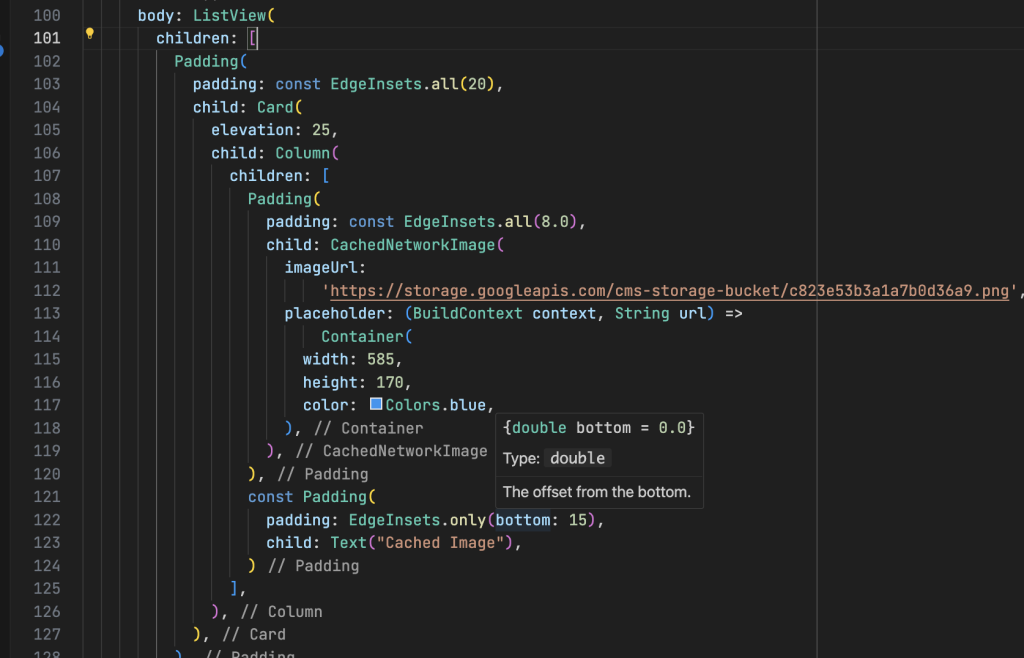
ကုဒ်ထဲမှာတော့ အရင်ဦးဆုံး Card Widget ကို ထည့်ပါမယ်။ အဲ့နောက် Network Image ကို အောက်ကအတိုင်း ရေးလိုက်မယ်ဆိုရင် Google API က Image ကို ပြပေးမှာ ဖြစ်ပါတယ်။ ပုံမတက်ခင် နောက်ခံ အပြာရောင်ကို ပြပေးမှာ ဖြစ်ပါတယ်။

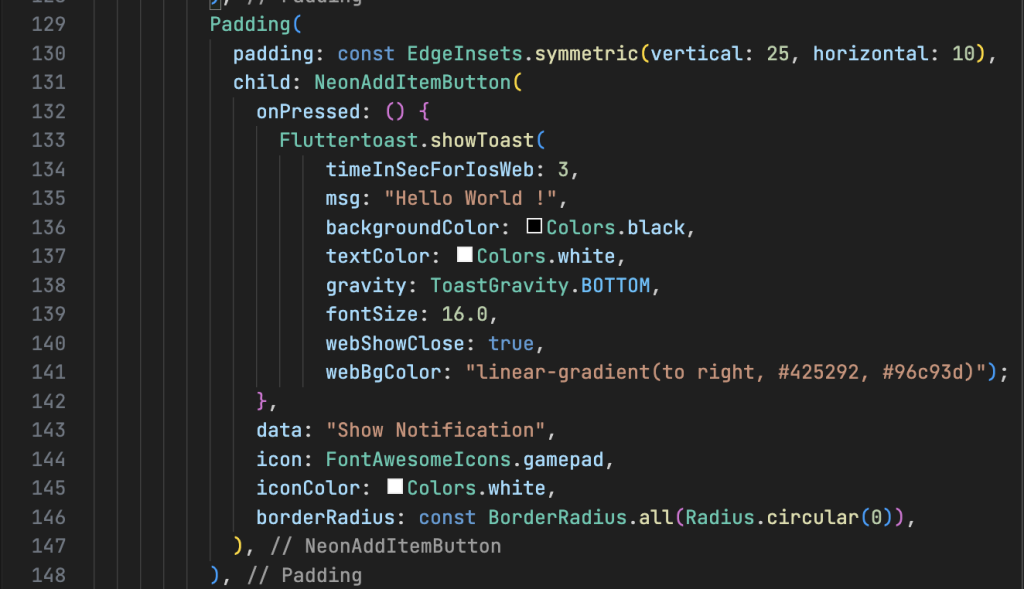
အောက်က ကုဒ်ထဲမှာတော့ NeonAddItemButton ကို အသုံးပြုပုံဖြစ်ပြီး နှိပ်လိုက်ပါက Flutter Toast ကို ပေါ်လာအောင် လုပ်ပေးမှာ ဖြစ်ပါတယ်။ Icon, Icon Color, Border Radius စသည်ဖြင့် Options တွေလည်း ထည့်လို့ ရမှာ ဖြစ်ပါတယ်။
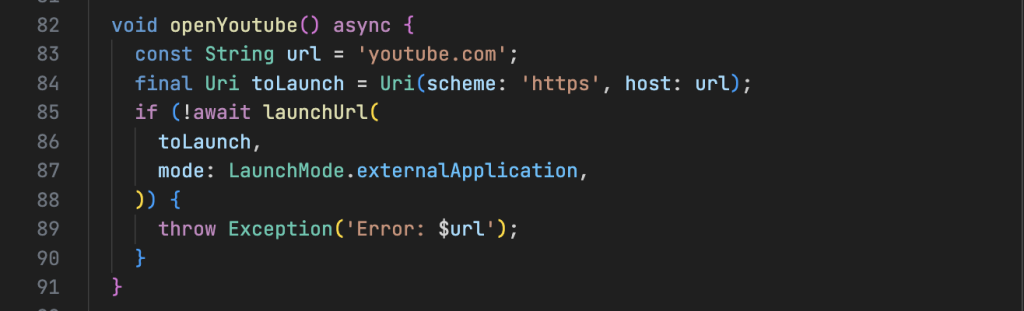
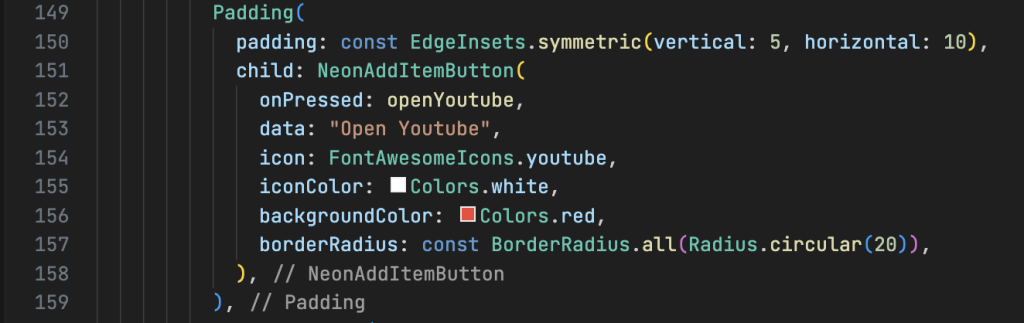
နောက်တစ်ခုကတော့ NeonAddItemButton ကို အသုံးပြုပြီး Youtube Link ကို ဖွင့်ဖို့အတွက် ဖြစ်ပါတယ်။


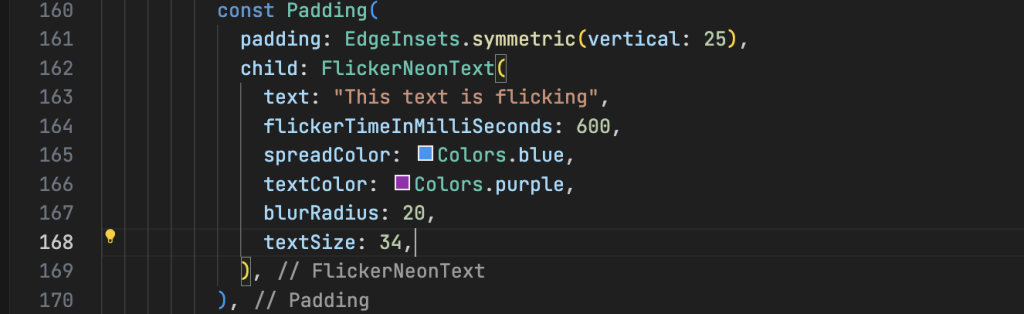
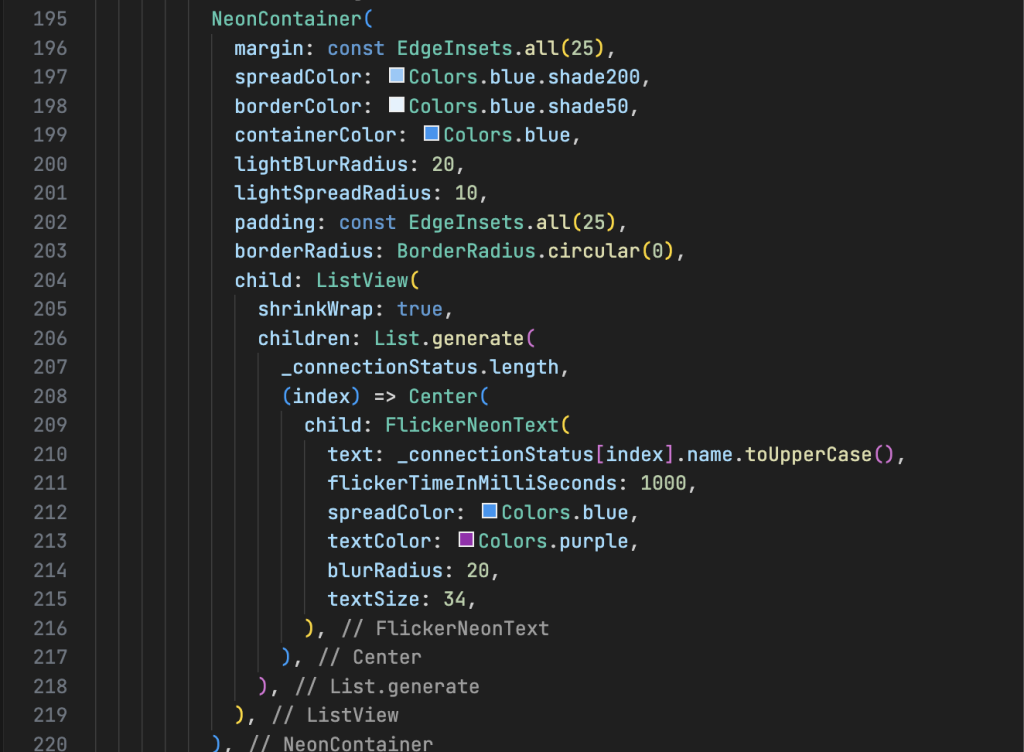
နောက်တစ်ခုကတော့ Neon Package ထဲမှာ ပြတဲ့ FlickerNeonText ကို အသုံးပြုပုံလေး ဖြစ်ပါတယ်။ Text က မှိတ်လိုက် မှိတ်လိုက် ဖြစ်တဲ့ Animation Effect ကို လုပ်ဆောင်ပေးမှာ ဖြစ်ပါတယ်။ သူ့မှာလည်း Options များစွာ ပါဝင်ပါတယ်။
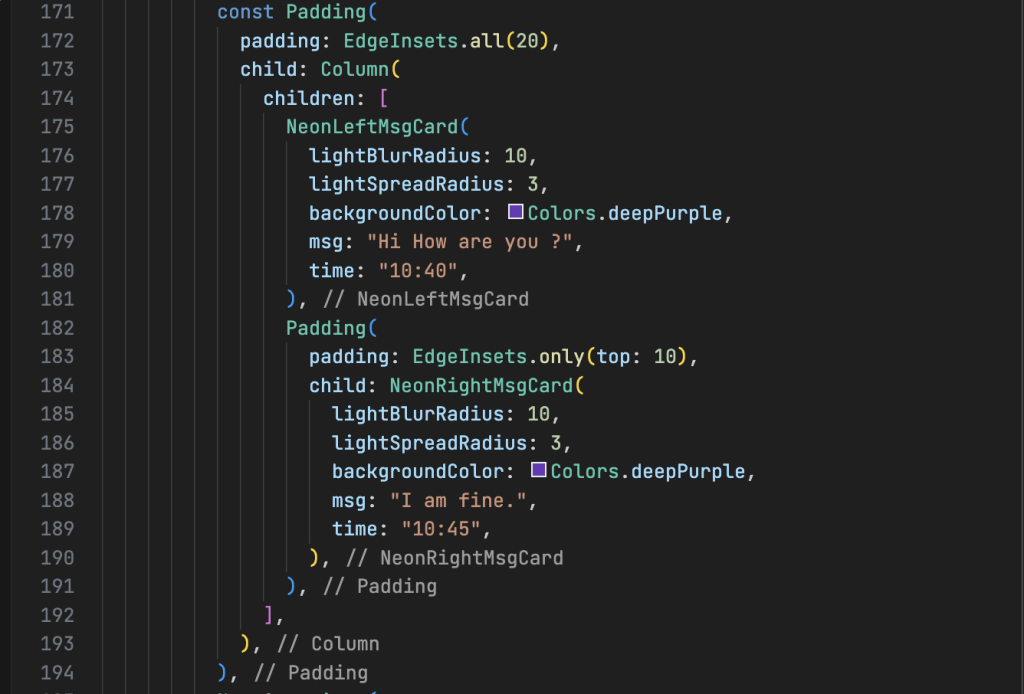
Messenger မှာလို Left Side, Right Side ပုံစံ Card Message ပြချင်ရင်တော့ NeonLeftMsgCard နဲ့ NeonRightMsgCard ကို အသုံးပြုလို့ ရပါတယ်။
နောက်တစ်ခုကတော့ Neon Container ဖြစ်ပြီး ဒီကုဒ်မှာတော့ Device မှာ ချိတ်ထားတဲ့ Connection တွေကို ListView အသုံးပြုပြီး ထုတ်ပြထားတာ ဖြစ်ပါတယ်။
အခုလို အချိန်ပေးဖတ်ရှုပေးတဲ့အတွက် ကျေးဇူးတင်ပါတယ်။ သာယာပျော်ရွှင်သောနေ့ရက်လေး ဖြစ်ပါစေလို့ ဆုမွန်ကောင်းတောင်းရင်း Blog လေးကို ဤနေရာမှာပဲ အဆုံးသတ်လိုက်ပါတယ်။

