We recently shipped Data Saver Mode, a new feature on Instagram for Android that helps the app consume less mobile data. In this post, we’ll go over why we decided to work on this feature, our approach in developing it, the engineering implementation, and how people were impacted by it.
The motivation behind building Data Saver Mode was threefold:
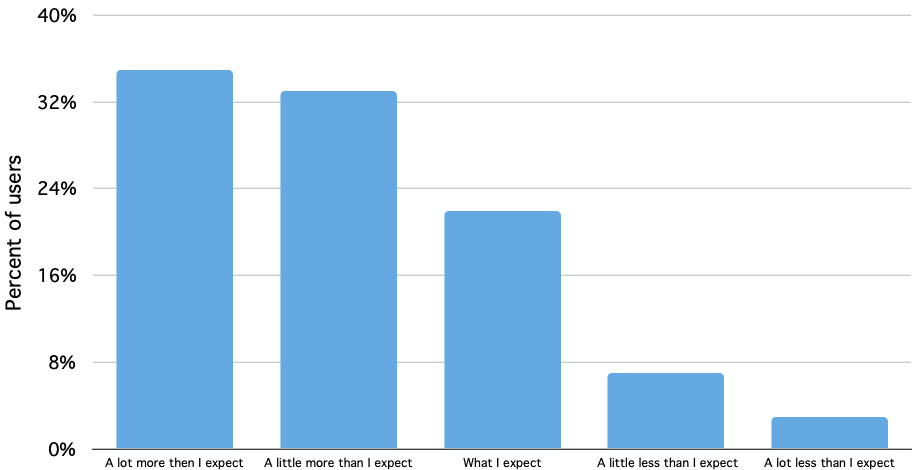
First, research suggested many people felt constrained while using Instagram because it consumed a big percentage of their data. We ran a survey in a few different countries (United States, Great Britain, India, Indonesia, Brazil, France, Germany, Japan, Argentina) in early 2018, which asked the question ‘How much data does Instagram use?’. More than 50% of respondents selected ‘a lot more than I expect’ or ‘a little more than I expect’. Furthermore, 30% of respondents said they run out of data every month, and 28% of people said they would use Instagram more if there was a Data Saver Mode feature.
The second motivation was that we noticed Instagram would consume more data than we had initially desired. Intuitively, this made sense, as the more someone uses Instagram, the more content is consumed. However, we did note that overall data efficiency (i.e, time spent using the actual app for every megabyte of data consumed) could be improved. To illustrate, below you can see how IG data efficiency ranked below than that of Facebook, Facebook Lite, and WhatsApp.
The third motivation was Android’s Native Data Saver feature, which was starting to gain traction among users. From Android 7.0 onwards, people can enable Data Saver for the entire device. When enabled, the system will block background use of cellular data, as well as signaling the app to consume less data while in the foreground. We have used IG while having native Data Saver mode on, and because our app is media-heavy, this native implementation causes a disruptive user experience, as photos and videos would either load very slowly, or simply not load at all.
Google provides APIs to check whether someone has turned on Data Saver at the system level, but has not provided a way for developers to change native Data Saver implementation at the application level [1]. People can also restrict apps in native Data Saver, so if someone enables Data Saver, they could restrict IG and use our custom Data Saver Mode instead, for a less disruptive user experience.
Below are the levers that we used for our Data Saver implementation:
1. Disabling Video Prefetch
We currently prefetch upcoming videos in a person’s feed and stories viewer so that the videos are ready to play when a user arrives to a video on screen. We hypothesized that this behavior uses more data, especially if the user does not end up scrolling to the upcoming videos later in the feed. Thus, we can disable video prefetch so that we are only fetching video content when the user has paused their scrolling at a video, indicating they are watching the video. This would reduce data usage since a person may not want to watch all videos they are scrolling through in their feed.
2. Disabling Video Auto Play
We currently automatically play all videos when they become visible on screen without user interaction. We hypothesized that this behavior uses more data, especially if the user does not intend to watch every single video that they scroll through. Thus, we can disable autoplay, and display a play button to allow users to manually play videos. This is a more drastic version of disabling video prefetch, since it requires extra user interaction to engage with a video media.
3. Reducing media quality/resolution
Currently, we decide image and video resolution based on constraints such as a user’s connectivity and bandwidth. Rendering high resolution media is going to consume more data than low resolution media, given the larger file size. This can matter quite a bit for users in unique connectivity situations, which can be difficult to detect at the application level. For example, people using pocket mobile will appear as if they are on wifi, when in reality, they are using cellular data. Thus, we can provide a setting for users to decide at what connectivity setting they want to view higher resolution media. This allows users to still browse the content they care about, without using too much data.
The tradeoff with enabling the above three levers is that we want to ensure users still have a consistent browsing experience with reasonable media loading time, given that Instagram is a media-heavy app.
At Instagram, we understand that a meaningful portion of our users are in markets where connectivity can only be accessed through mobile cellular data, as opposed to at-home connectivity (i.e, WiFi). Demand for affordable connectivity has grown, so the cost of data becomes a key factor in a user’s decision to engage with online content. While we can primarily look at emerging markets, there are also industrial countries where the high cost of data means that a considerable part of the population is also data-conscious. Taking all this into account, we tested in Indonesia, India, Argentina, Germany and France. The team tested several different variants of Data Saver with the above three parameters, and with variants that displayed user-visible options for disabling autoplay and controlling media quality.
During this first country test, we found that disabling video prefetch provided a good balance of reducing data usage while still providing a reasonable browsing experience. Predictably, by not auto-playing video content, people consumed less video. However, we also saw that people valued explicit control over media quality and auto-play.
We found that there were two variants that tied as best performing test variants:
- Disabling video prefetching. Option of choosing when to receive High Resolution Media (“Never”,
“only on Wi-Fi”, or “both on Wi-Fi and cellular”), with selection defaulted to “only on Wi-Fi” - Disabling video prefetching. Option of choosing when to receive High Resolution Media (“Never”,
“only on Wi-Fi”, or “both on Wi-Fi and cellular”), with selection defaulted to “both on Wi-Fi and cellular”
The variants are the same, the only difference is that the default selection is different (“only on Wi-Fi” and “both on Wi-Fi and cellular”) for the High Resolution Media option. Each performed better in certain countries, so we decided we would do another country test in Canada and Great Britain (as previous research had shown these countries are also data conscious). This informed our decision to finally test globally and launch to everyone.
For our global launch, we decided to keep the High Resolution Media user option and defaulted it to “only on Wi-Fi”.
For our test in CA & GB, the best performing version was the one that disabled video prefetching and defaulted to high resolution media on both Wi-Fi and Cellular. Note that as this is an opt-in feature and only ~10% of people in the test group opted in, so the results we saw in our A/B test were quite diluted. Nonetheless, we saw a sizable decrease in data usage while on cellular. We also saw increases in number of interactions, number of media created, and other engagement metrics. These were significant wins, especially when you take into account that only 10% of users in the test group were driving them. Finally, we only saw regressions in video loading metrics, which we expected from our disabling of video prefetching, but they were not too big.
In our CA & GB test, 1.6% of users in the default high resolution media only on Wi-Fi switched to high resolution media on both Wi-Fi and Cellular, and 10% of users in the default high resolution media on both Wi-Fi and Cellular switched to high resolution media only on Wi-Fi. Admittedly, we are not entirely certain as to why we saw this large difference, but one of our hypotheses is that people who are very conscious about their data consumption are more likely to actively employ options to conserve data.
For our global test, the best performing version was the one that disabled video prefetching and defaulted to high resolution media only on Wi-Fi. This test was done through a less targeted lens, but we still saw improvements in engagement and data consumption on cellular. Given all of these positive results, we concluded this feature would be very beneficial for data-constrained users and we shipped it globally in June 2019.
[1] https://developer.android.com/training/basics/network-ops/data-saver
The Data Saver Mode feature wouldn’t have been possible without the collaboration of research, data, engineering, and product. Thanks to Elisa Lou, who co-authored this post with me and is the engineer who worked on Data Saver Mode — couldn’t have done it without you. Thanks to Kat Li, Jeff LaFlam, Michael Midling, Colin Shepherd and many more.
If you want to learn more about this work or are interested in joining one of our engineering teams, please visit our careers page, follow us on Facebook or on Twitter.