So, you want to create a wedding website for your upcoming nuptials. Where should you start? Just as you’d peruse wedding magazines and blogs for dress inspiration, venue ideas and other tips, a good place to start when learning how to make a website is to get inspiration from others.
Checking out examples of wedding websites will give you a good idea of what type of information to include, what sort of features to incorporate and so on. You’ll also get a sense for how other couples used unique visual styles, colors, fonts and imagery to set the mood for what’s to come. From buttoned-up formal affairs to casual get-togethers in the country, a wedding website helps to set expectations while getting family and friends excited for the big day.
Below are 20 inspiring wedding website examples. From entertaining, one-page invitations to dreamy event websites, you’ll likely find one that matches your vision.
20 wedding website examples for inspiration
With the soft-toned engagement photos, earthy color palette and calligraphic typography, this wedding website example exudes a sense of warmth and calm. The one-page website layout is easy to explore, and the call-to-action (CTA) buttons clearly indicate to visitors what to do next.

This is a great example of a wedding website that primarily uses visuals to communicate. The beautiful engagement photography serves as the basis for a lot of the imagery, but wedding guests will also find relationship-timeline photos, headshots of the wedding party and descriptive icons throughout the site. The couple also takes advantage of special features—like parallax scrolling, image hover effects and slide-in text animations—to give their site extra personality.

With a brutalist website design and a groovy aesthetic, you won’t find another wedding website that looks like this one. We love the animation effects on the vector graphics and the retro typography treatments.
Check out the creative navigation setup for this one-page website. While the header bar is static (i.e., it disappears from view when you scroll down), a button-like anchor menu sticks to the right side of the page. This choice reduces the clutter so that the couple has plenty of space for maximalist design choices.

The slogan “Keep Austin Weird” that appears at the top of the “Things to Do” section just about sums up the theme of this website. With baby cupid graphics, a Glen Campbell cutout and a variety of funky fonts, the site suggests that this wedding will be one to remember.
Aesthetics aside, this site is really well-structured. If you’re looking for a way to share a lot of details without overwhelming your guest, model your layout after this one.

This one-page wedding website is really well-composed. For starters, the sticky navigation on the left makes it easy for guests to find whatever they’re looking for while giving each page an attractive, asymmetrical dynamic.
Every style choice this couple made beautifully complements the dreamy, cinematic feel of their engagement photos. They used Cormorant Garamond, a delicate, refined serif font that is subtly glamorous. To create the text strip backgrounds, they mounted an ivory, oblong shape on a pine-green strip. That soft pop of color pairs beautifully with the photography.

This elegant-looking website design fits well with the yacht-club setting of this wedding. Every detail of the site has been perfectly crafted to fit this sophisticated style. For instance, the floral monogram logo matches the flowery touches throughout the design. Also, the blue accent color isn’t just built into the page design; the couple also wears the color in their engagement photos.

If you’re looking for a good example of how to design a wedding website without photos or videos, check this one out. The only image is a picture of the hotel where they have room blocks. Otherwise, the background is filled with floral patterns and dusty colors.
Will and Kate’s website is also a good example to follow if you just want to create a short site in lieu of a save-the-date. All you need is a single-page website like this one and a clean, well-organized layout that breaks down key details about when and where the wedding is, the day’s schedule, travel information and registry links.

This couple has skillfully incorporated videos to establish the ambiance for their wedding, achieving a delightful blend of sophistication, flirtiness and joy. Separating the video frames with barebones strips creates a beautifully stark contrast and gives the eye a place to rest.
The photo gallery page is designed with equal consideration. Visitors can either scroll through the grid or click on a photo to open the photo slider, which allows viewers to savor each image individually at their own pace.

This couple has a real knack for website design. They’ve effortlessly balanced aesthetics and usability, making the site a breeze to explore. Click the hamburger icon for a good example of this: doing so opens a gorgeous pop-up menu that not only features the section links but also a landscape photo and the wedding’s key details.
The site is overflowing with other thoughtful details. We love the countdown clock and the fact that the RSVP page features a list of the attending guests.

This website serves as an excellent demonstration of utilizing a theme to craft design elements. The gold-and-black color scheme and the sun-kissed photo filters seamlessly align with the desert motif, resulting in a cohesive and visually appealing design.
The website’s text exhibits a delightful and personable tone. One notable instance on the home page involves the couple playfully describing the wedding party as “some of the most dangerous, unpredictable, and downright insane characters you’ll ever meet.”

Here’s another website that uses a specific locale to serve as the theme for the design. In this case, it’s a small town in Colorado that looks like something out of an old western film.
The headline font has just as big and airy of a personality as the locale does. The earth tones color palette and ample white space additionally play nicely into this theme.

The design of this wedding site exudes a wholesome charm. Considering these lovebirds are high school sweethearts, the design is a nice homage to their love’s innocent beginnings.
Jared and Hallee dubbed their site the “Ney Love Club,” which is a cute touch. The bottom section of the site incorporates unique and thoughtful elements, such as a live chat bubble and a “Shuttle RSVP” button in the footer. The latter choice is particularly special, since it demonstrates a dedication to their guests’ convenience and comfort.

This website is a nice example of how to show your creative side while still creating a website that is easy for your guests to use. To start, the couple displays their clever hashtag (#JOYfulMATTtrimony) in the header so guests remember to use it when posting pictures on social media. Furthermore, they share a video of the proposal on the “Our Story” page to make guests feel included in their story.
You can find another sweet touch on the “Wedding Party” page: When you hover over a photo, a blurb about the party member appears, allowing guests to get to know those who will be playing a large role in the festivities. The slideshow of their junior party also helps to increase the aww-factor of the site.

In many of these wedding website examples, we see a lot of themes based on location or personality. This wedding, however, revolves around the holiday, Dia de Los Muertos.
The couple has set the mood for what’s to come at this themed wedding with rich color palettes. Solid black backgrounds provide the perfect backdrop for vibrant illustrations, holiday imagery and text. Lighter strips provide the perfect space for lengthier sections of text.
Guests are invited to get in on all the themed fun. The “Wedding” page invites them to dress up according to the theme and provides them with helpful tips for doing so.

Once your wedding is over, you have a couple of choices. One option is to delete the website if you have nothing further to announce; another is to hold onto the website and use it as a digital photo album of the festivities.
That’s what Mark and Jacob have done with their wedding website. It’s covered with beautiful photography and videography from the wedding. Relevant details about the couple’s relationship remain as well to provide context for the stunning and joyful imagery.

The design of this site is gorgeous. The dark design ensures that every detail stands out beautifully against the backdrop. Oversized white lettering, gold texturizing illustrations and black-and-white photos of the couple contribute to the memorable design.
The site’s forms are also noteworthy. For instance, there’s an RSVP form that collects relevant details about guests and their dietary preferences. The couple even added some personality to the form with custom “Yes! Can’t wait to party!” and “No. Partying in spirit” options. There’s also a separate form for music requests so that the couple have plenty of ideas for their DJ.

Spend some time looking around this site and you’ll notice what care the couple took in putting it together. The header is a prime example of this. Rather than try to fit as much info into a small handful of pages, Nick and Lindsey created a page for each topic, including accommodations, the registry and an FAQ. They even included a login button at the top so that people with access to the site (like the webmaster or guest party) have a convenient way to log in.

This wedding website is downright beautiful. It’s minimal in design and full of class. Some of the sections have a textured background resembling the paper that of a printed invitation. In addition, there are background videos in some sections that look as though a tree branch is slowly swaying in the wind.

If writing isn’t your forté, take a look at this wedding website example. The couple stuck to the need-to-know details and let their stunning photos and design speak for themselves. We love that this site has plenty of white space and that the fonts and graphics match the muted coloring of the photography. Sulay and Anne even went as far as to remove the backgrounds from the outfit inspiration images to maintain the clean look. If you like this choice, try out Wix’s cut-out tool, which makes it easy to remove the background from images.

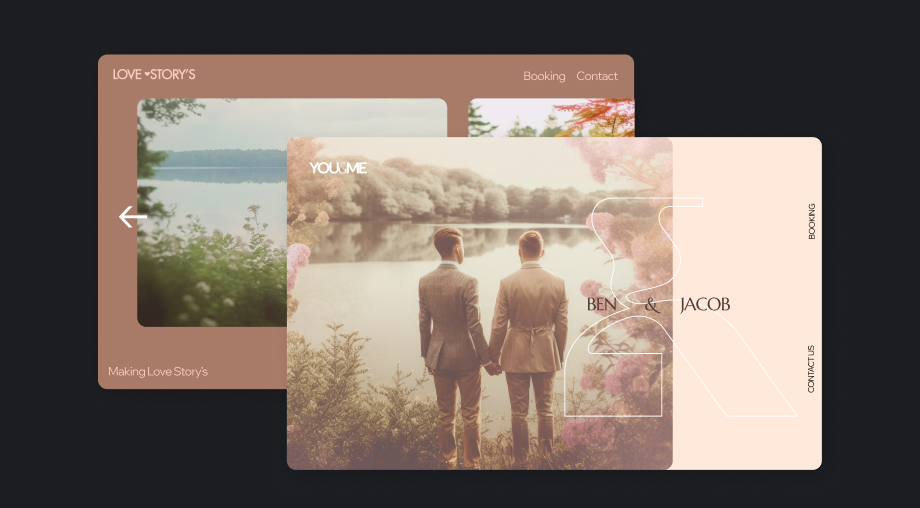
This website has a very modern-feeling design. For starters, they made a stunning logo with a thin-line drawing of rolling hills to use as their homepage button. Moreover, we love that the color palette of creamy peach, muted blue and warm brown pairs beautifully with the beach engagement photos. Another thing to take notice of is the cutout shapes used across the site. It’s like the couple is giving us a peek inside their world with these creative shapes and portholes.

Quick tips for creating your own wedding website
A wedding website can do more than just be a digital version of your printed invitation. A website can help you plan your wedding. The trick is to take full advantage of the technology of a website so it can do things for you like serve as an online invitation, share registry info and host a livestream of your ceremony.
Now that you’ve perused the inspiring site samples above, here are some quick tips to help you design the perfect wedding website:
-
Choose from one of a number of event website builders, like Wix
-
Choose the perfect website template — select from one of these wedding website templates
-
Personalize the look of the site with colors, typography and other design elements
-
Incorporate your own imagery of you and your partner to be, to add a personal touch
-
Add relevant event details, including day, date, venue and other pertinent information
-
Create an FAQs section covering any questions guests might have about the day
-
Collect RSVPs, you can use a form builder for this
-
Share your registry links
-
Pick a custom domain name and publish your site
-
Share the website with guests
What makes a great wedding website?
A great wedding website is a one-stop shop for guests to find all the information they need about your wedding.
Here are some tips for creating a great wedding website:
Choose a template that reflects your style
There are many different wedding website templates available, so take some time to find one that matches your personal style. You can find templates that are elegant, rustic, modern or anything in between.
Here are some specific examples to choose from:
Start with the basics
Start with the basics like the wedding date, the location with the venue name and address, and important times for the ceremony, reception or other scheduled events. Add links to your gift registries to make gift-giving simple for guests and provide information on the dress code, whether it’s formal, semi-formal or casual.
Specify if children are invited or if it’s an adults-only event. Most wedding website templates include placeholders for these sections, so it’s easy to add all these details and ensure nothing is overlooked.
Make it easy to RSVP
A great wedding website simplifies the RSVP process for your guests. Include a user-friendly online RSVP form directly on your site, so guests can respond quickly and easily. Provide clear instructions, such as deadlines and fields for meal preferences or plus-ones, to avoid any confusion.
You can also add contact details for questions, like an email address or phone number, to assist guests who might need extra help.
Keep your guests informed
In addition to the basics, be sure to include other important information like your wedding hashtag, weather predictions, accommodation options, transportation details and schedule for the day.
Keep your website up-to-date, too. As your wedding plans change, be sure to update your website accordingly. This will help ensure that your guests have the most accurate information possible. It also takes a lot off your plate because you can send them to your site instead of fielding multiple questions in the lead up to your big day.
Make it personal
Share your love story, your favorite memories together or why you chose to get married at your chosen venue. These personal touches will make your website more meaningful to your guests. You can also add a little personality to your wedding website with fun fonts and colors.
Add fun elements
To make your website more engaging, consider adding personal and interactive elements. Start by introducing your wedding party with fun bios featuring quirky facts or inside jokes. Engage your guests with interactive polls or quizzes. A countdown clock can also build excitement as the big day approaches.
If you’re having a destination wedding or hosting it at a stunning venue, offer a virtual tour with panoramic photos or videos. You can also set up a virtual photo booth where guests can upload selfies and use themed filters. Then, create a “Words of Wisdom” section where family and friends can leave marriage tips or share anecdotes. These features will enhance your guests’ experience and make your website an unforgettable part of your wedding.
Wedding website FAQ
How much does it cost to make a wedding website?
It doesn’t have to cost anything. For instance, you can make a free wedding website with Wix. If you decide to upgrade to get access to premium features, you’ll pay $17+ a month for as long as you want to keep the website online.