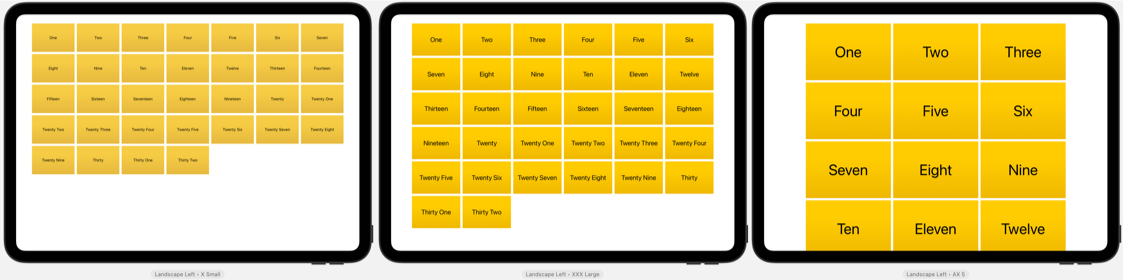
The UIKit combination of UICollectionView and the UICollectionViewFlowLayout gives a lot of flexibility and control to build grid-like flow layouts. How do we do that with SwiftUI? Self-Sizing Flow Layouts The UICollectionViewFlowLayout documentation describes a flow layout as laying out a collection of items using a fixed distance in one direction and a scrollable distance […]
In the code below I’m getting the error below but I don’t understand why. No ObservableObject of type Plotter found. A View.environmentObject(_:) for Plotter may be missing as an ancestor of this view.” The @StateObject is inserted into the parent ContentView, added to the environment of the DetailView and pulled out via @EnvironmentObject in the […]
I’m trying to reproduce as on the mockup but I have the impression that the video quality text is not centred, here’s the mockup and the rendering as well as my code Figma Rendering on the xcode canvas Canva xcode I would like to center the text quality Video var body: some View { VStack(alignment: […]
In iOS 18, Apple added an optional isEnabled parameter to many of the accessibility modifiers. Conditional Accessibility Modifiers (iOS 18) Apple added the isEnabled parameter to .accessibilityLabel, .accessibilityInputLabels, .accessibilityValue, .accessibilityHint and many other accessibility modifiers. This has the effect of only applying the modifier when the isEnabled parameter is true. This is useful in situatons […]
Photo by Clark Tibbs on Unsplash Business logic has a much bigger connotation than what is perceived. Generally, people limit themselves to a single screen. Developers choose one of the MV(x) design patterns, believing that this selection ensures the successful implementation of KMM. However, this assumption does not hold because of the platforms’ framework design […]
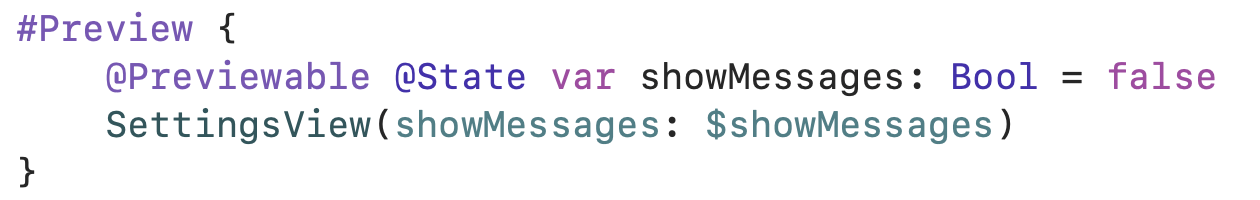
Apple added the Previewable macro to iOS 18. This generates the boilerplate wrapper view you need to preview a view with State bindings. What’s The Problem? I have mixed feelings about SwiftUI previews. When they work they can make creating a view an interactive experience. They can also be slow, break with confusing errors, and […]
Observation framework came out along with iOS 17 in 2023. Using this framework, we can make objects observable very easily. Please refer to @Observable macro in SwiftUI for quick recap if needed. It also has a function withObservationTracking(_:onChange:) what can be used for cases where we would want to manually get a callback when a tracked […]
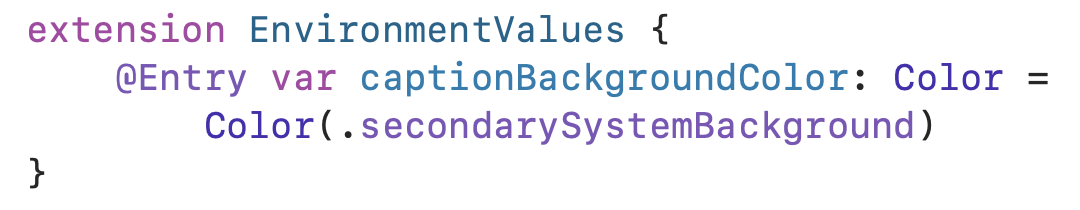
The Entry macro reduces the boilerplate when customizing the SwiftUI environment. Creating New Environment Values – A Recap Adding our own values to the SwiftUI environment is a common operation but it requires some boilerplate code each time. See SwiftUI Custom Environment Values for an example but here’s a quick recap: Create the environment key […]
In addition to scroll related view modifiers covered in the previous blog post, there is another one for detecting scroll view phases aka the state of the scrolling. The new view modifier is called onScrollPhaseChange(_:) and has three arguments in the change closure: old phase, new phase and a context. ScrollPhase is an enum with […]
WWDC’24 brought some updates to scrolling. One of which is onScrollGeometryChange(for:of:action:) what we can use for reacting to scroll geometry changes. The view modifier has two closures, where the first one is transforming the scroll geometry into an arbitrary equatable type of our liking. If that value changes, the action closure is called. It is […]