Figma, the industry-leading design platform, has introduced a powerful new resource: the Figma Pattern Library. This library offers a meticulously curated collection of reusable design patterns aimed at streamlining workflows, fostering collaboration, and enabling designers to produce consistent, high-quality interfaces. In the evolving landscape of user interface design, consistency and scalability have become crucial for […]
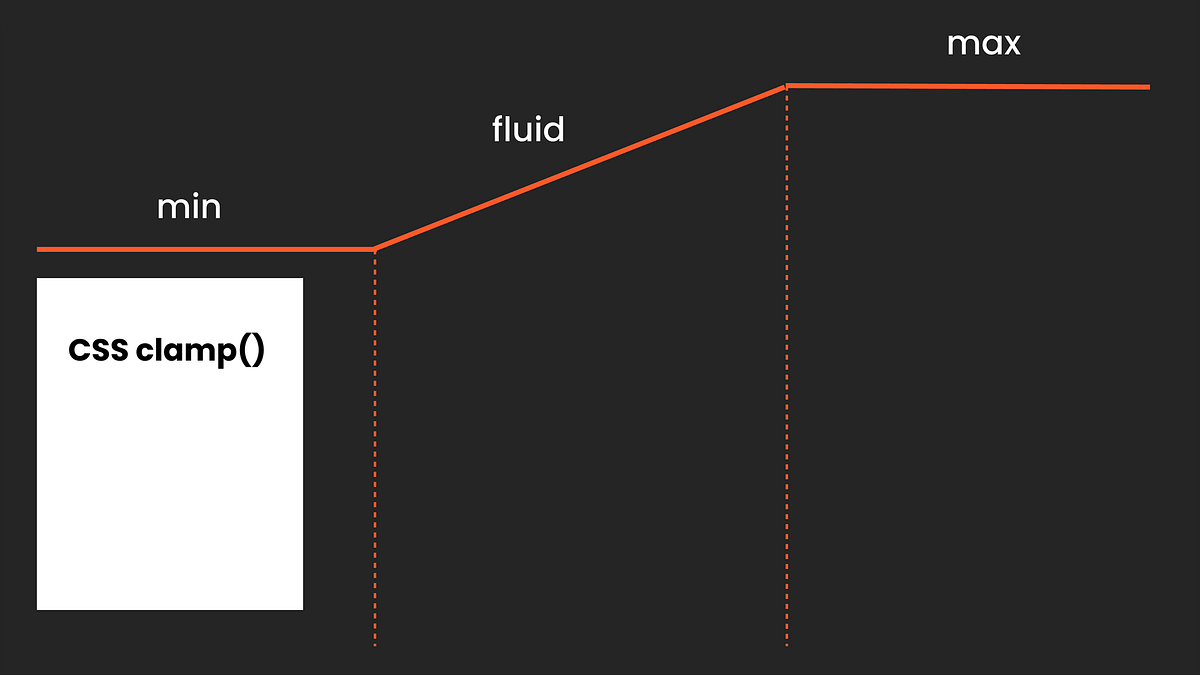
CSS for UI Designer When designing for the web, adaptability is key. Different screen sizes, device orientations, and user preferences must be considered. CSS clamp() is a powerful tool that can help you design flexible layouts, but it’s essential to understand when and how to use it effectively. While clamp() can make certain aspects of […]
CSS for UI Designers **************************************************************Not a Medium member? Read the full article, bypassing the paywall, here: https://www.moonlearning.io/articles************************************************************** If you’ve ever wondered how websites are built, you’ve come to the right place. This guide is for total beginners, particularly UI designers wanting to understand the basics of HTML and CSS — the essential building blocks of […]
Article URL: https://mynaui.com/icons Comments URL: https://news.ycombinator.com/item?id=41846539 Points: 43 # Comments: 11 Source link
Weekly curated resources for designers — thinkers and makers. “Just as a tanker cannot make sudden movements without causing disruption, organizations are slow to adapt and change due to their size complexity and established structures. Shifting the course of a company requires careful planning, coordination, and patience. I lead the Momentum Design System team at […]
Visualize the user experience with user journey maps. Here are some helpful templates, real-world applications, and insights on the importance of mapping both successful and unsuccessful touchpoints. Part of Smart Interface Design Patterns by yours truly. User journey maps are a remarkably effective way to visualize the user’s experience for the entire team. Instead of […]
As an industry, generative AI is moving quickly, and so requires teams exploring new ideas and technologies to move quickly as well. To do so, we have been using Gradio, a low-code prototyping toolkit from Hugging Face, to spin up experiments and experiences. Gradio has allowed us to validate concepts through prototyping without large investments […]
Modern product teams have access to some powerful tools which can speed up the creation of new customer experiences, regardless of their working location. But friction can occur if work is scattered across multiple platforms, or even in the same platform, if it’s buried in unorganized lists of links. Our recent webinar, InVision + Figma: […]