Summary: Creating realistic data for prototypes is a chore. Use these prompting tactics with generative AI to enhance content fidelity in usability testing. Prototype testing is at the core user-centered design. But crafting realistic data for prototypes that you plan to test is time-consuming. Especially when the design itself is still evolving, you’re pressed for […]
Summary: A/B tests incrementally improve the user experience of a product while effectively reaching business goals. A/B testing (sometimes also referred to as split testing) is a popular UX research method, with widespread adoption across businesses and industries. To ensure reliable, meaningful, and beneficial results for your organization, follow best practices and avoid common mistakes […]
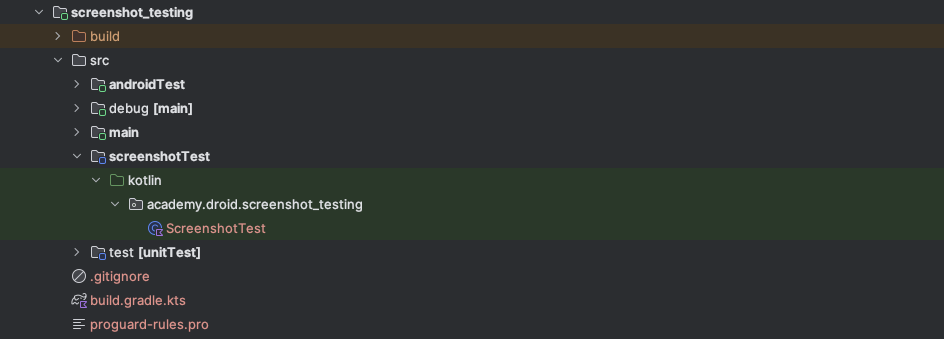
In a recent blog post I took a look at the new Compose Preview Screenshot Testing Tool, provided by Google as a way to enable developers to easily write screenshot tests for their composable UI. When it comes to screenshot testing, writing these tests only represents one part of the process – we also need […]
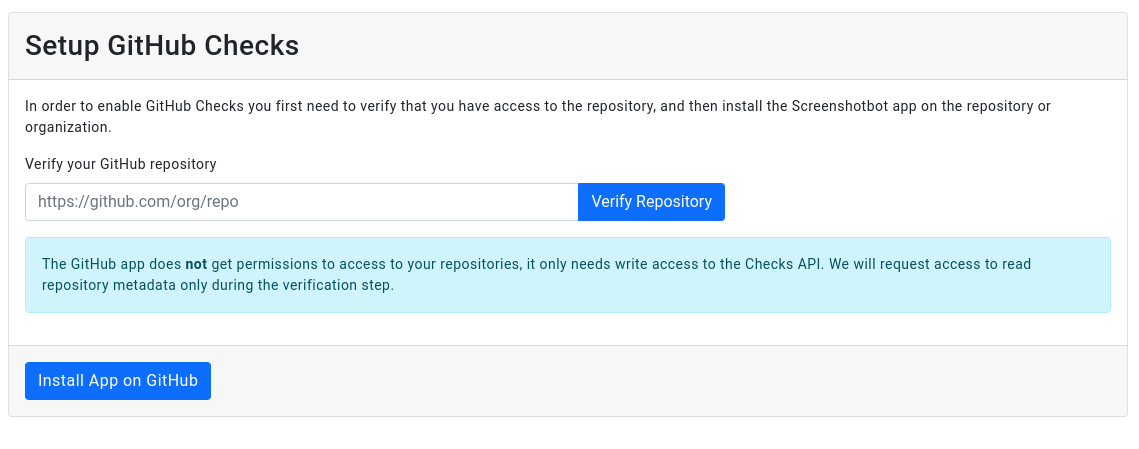
At Google I/O 2024, one of the announcements that caught my eye was support for Compose Preview Screenshot Testing using the Compose Preview Screenshot Testing tool. Even though this is still in an experimental state, I couldn’t wait to dive in and have a play with this! My new book, CI/CD for Android using GitHub […]
We are pleased to share that Puppeteer now supports the next-generation, cross-browser WebDriver BiDi standard. This new protocol makes it easy for web developers to write automated tests that work across multiple browser engines. How Do I Use Puppeteer With Firefox? The WebDriver BiDi protocol is supported starting with Puppeteer v21.6.0. When calling puppeteer.launch pass […]
StateFlow has a bit of a wave–particle duality. On one hand, it’s a data holder which holds a current value. On the other hand, it’s also a Flow, emitting the values it holds over time to its collectors. Importantly, as the type’s documentation states: Updates to the value are always conflated. So a slow collector […]
In today’s episode, we delve into the testing tango and the art of Arrange, Act, and Assert (AAA), a practice that is essential when writing tests in order to structure them in a way that is coherent to other developers who may come across them. We discuss how to go about Arranging variables, how to […]
Posted by Jake Wharton on June 21, 2023 Say hello to Turbine 1.0, our library for testing kotlinx.coroutines Flow and more. Turbine changes push-based Flows into pull-based suspend functions to simplify testing. mealsFlow.test { assertEquals(Meal.Breakfast, awaitItem()) assertEquals(Meal.Lunch, awaitItem()) assertEquals(Meal.Dinner, awaitItem()) awaitComplete() } Each awaitItem() or awaitComplete() call suspends until the desired event arrives. If a different […]
The red, green, refactor approach helps streamline testing and development processes, improve code quality, and foster collaboration. It promotes a disciplined and iterative approach to software development, resulting in more reliable and maintainable systems. Join us in this captivating episode as we explore this mysterious testing approach that transforms software development. Source link
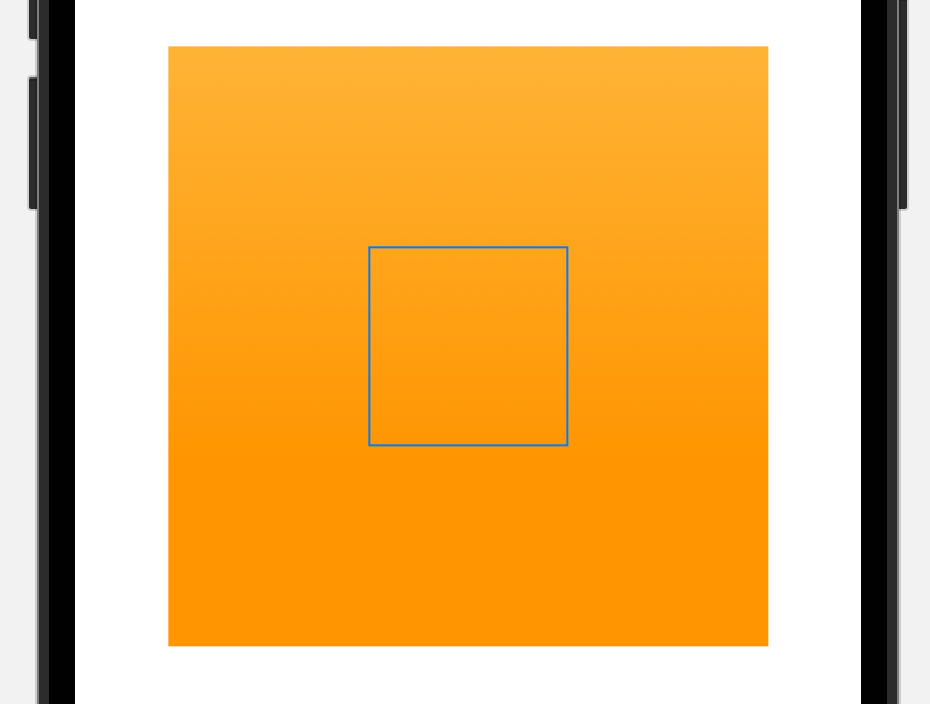
The clipped() modifier in SwiftUI clips a view to its bounds, hiding any out-of-bounds content. But note that clipping doesn’t affect hit testing; the clipped view can still receive taps/clicks outside the visible area. I tested this on iOS 16.1 and macOS 13.0. Example Here’s a 300×300 square, which we then constrain to a 100×100 […]