These annual rankings were last updated on October 10, 2024. Want to see your firm on next year’s list? Continue reading for more on how you can improve your studio’s ranking. Los Angeles is arguably regarded as the capital of the film and television industry. The sprawling city is the epicenter of theatricality and luxury […]
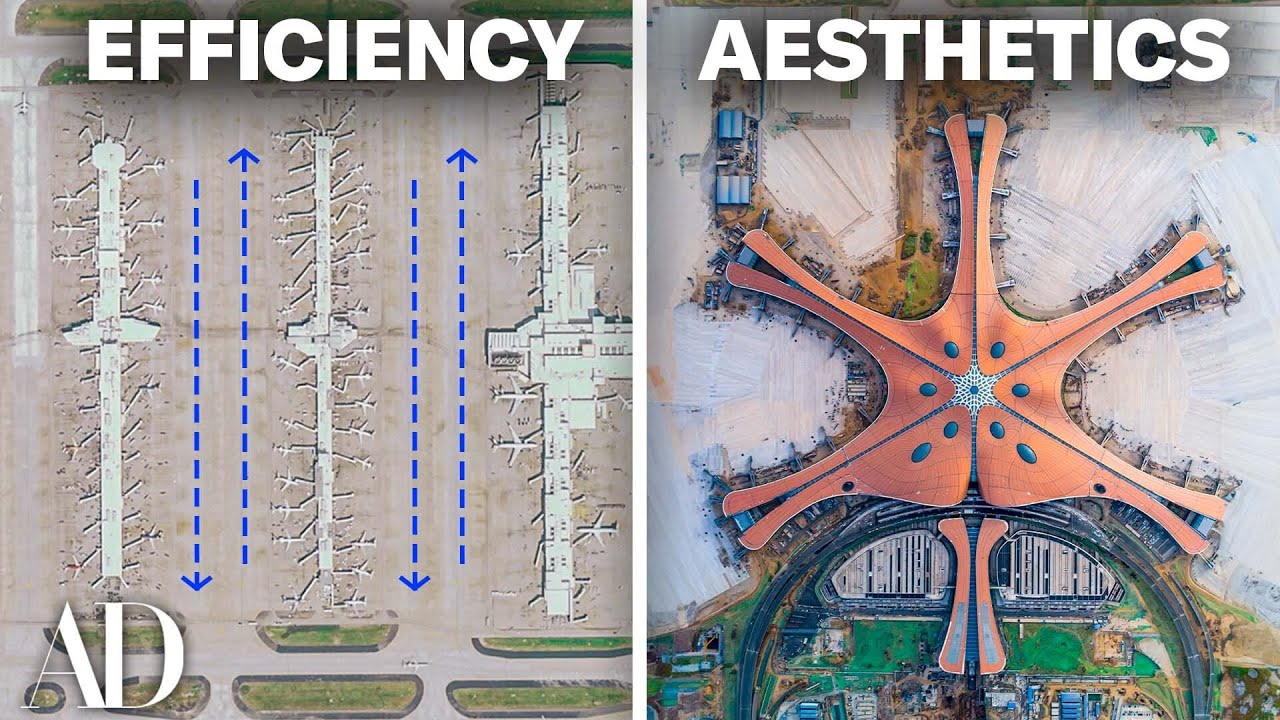
The Secret to Good Airport Design: Aesthetic vs Efficiency | Architectural Digest Source link
We’ve got goodies for designers, developers, SEO-ers, content managers, and those of you who wear multiple hats. And, of course, it wouldn’t be October without a Halloween themed font. Enjoy! Feeedy is a notes app that offers the convenience of messaging apps with enhanced note-taking features. Email sign ups can go wrong for a number […]
UI/UX (User Interface and User Experience) is a crucial area in the design and development of digital products. UI refers to the visual interface that users interact with while UX encompasses the entire user experience when using a product or service. Together they form the basis of interaction between users and digital products. Understand UI and […]
You can’t overstate the importance of accessible website design. By the same token, bottom-up philosophies are crucial in modern site-building. A detail-oriented approach makes it easier to serve a more diverse audience along several fronts. Making the most of this opportunity will both extend your reach to new niches and make the web a more […]
I was interviewed on the Book Overflow podcast about the Refactoring book. We talked about the origins of the book, the relationship between refactoring, testing, and extreme programming, how refactoring is used in the wild, and the role of books and long-form prose today. more… Source link
Post your portfolio or something else you've designed to receive a critique. Generally, users who include additional context and explanations receive more (and better) feedback. Critiquers: Feedback should be supported with best practices, personal experience, or research! Try to provide reasoning behind your critiques. Those who post don't only your opinion, but guidance on how […]
Web design is always changing—trends come and go, but one that’s emerged in recent years is the visible grid layout. This design style takes what was once an invisible structure (the grid) and turns it into a prominent visual feature. It helps organize content clearly and can improve user experience, too. Grids are no longer […]
အားလုံးပဲ မင်္ဂလာပါခင်ဗျာ။ကျွန်တော်ကတော့ Spiceworks Myanmar Company မှာ Web Designer အဖြစ် ဝင်ရောက်အလုပ်လုပ်ကိုင်နေတဲ့ ကျော်စိုးနိုင် ဖြစ်ပါတယ်။ ဒီတစ်ပတ်မှာတော့ Sass Mixins ကို အသုံးပြုပြီး VW unit, Percentage unit နှင့် Rem units တွေကို အလိုအလျောက် တွက်ချက်ပေးပုံနဲ့ ပတ်သက်ပြီး အသေးစိတ်ရှင်းပြပေးမှာ ဖြစ်ပါတယ်။Sass က extensible CSS language ဖြစ်ပြီး mixins တွေကို ပြန်အသုံးပြုနိုင်တဲ့ style block တွေအဖြစ် သတ်မှတ်အသုံးပြုနိုင်တဲ့ CSS Preprocessor တစ်ခု ဖြစ်ပါတယ်။ Mixins ကို အသုံးပြုခြင်းအားဖြင့် တူညီတဲ့ style များကို များစွာသောနေရာများတွင် ပြန်လည်အသုံးပြုနိုင်ပါတယ်။ အထူးသဖြင့် […]
I've been working on a design system as a side project for over 2 months now. It has over 5500 components and 300 styles, so it's pretty diverse. There's still work left to do, but once I'm finished, I plan to create a case study. I'm wondering if I should include this in my portfolio […]