To better understand the accessibility challenge, let us explore how browser zoom functionality works. You may already be familiar with this feature, using keyboard shortcuts like Command / Ctrl + or Command / Ctrl — to scale all content within a window. When you increase the zoom level beyond 100%, the viewport’s height and width […]
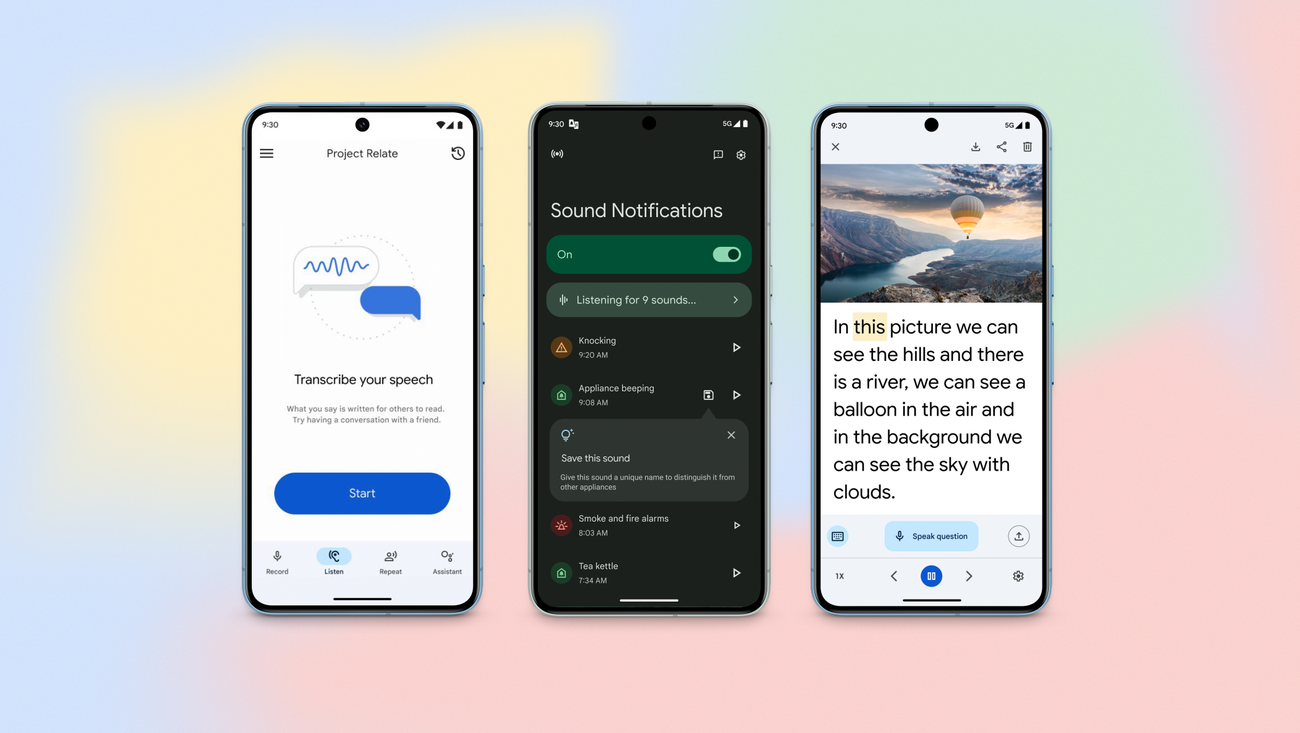
New designs for Project Relate and Sound Notifications We’re committed to an ongoing partnership with the disability community to improve our accessibility features, including updates based on user feedback. Customize how you teach Project Relate. In 2022, we launched Project Relate, an Android app for people with non-standard speech, that allows you to create a […]
In reading Joe Dolson’s recent piece on the intersection of AI and accessibility, I absolutely appreciated the skepticism that he has for AI in general as well as for the ways that many have been using it. In fact, I’m very skeptical of AI myself, despite my role at Microsoft as an accessibility innovation strategist […]
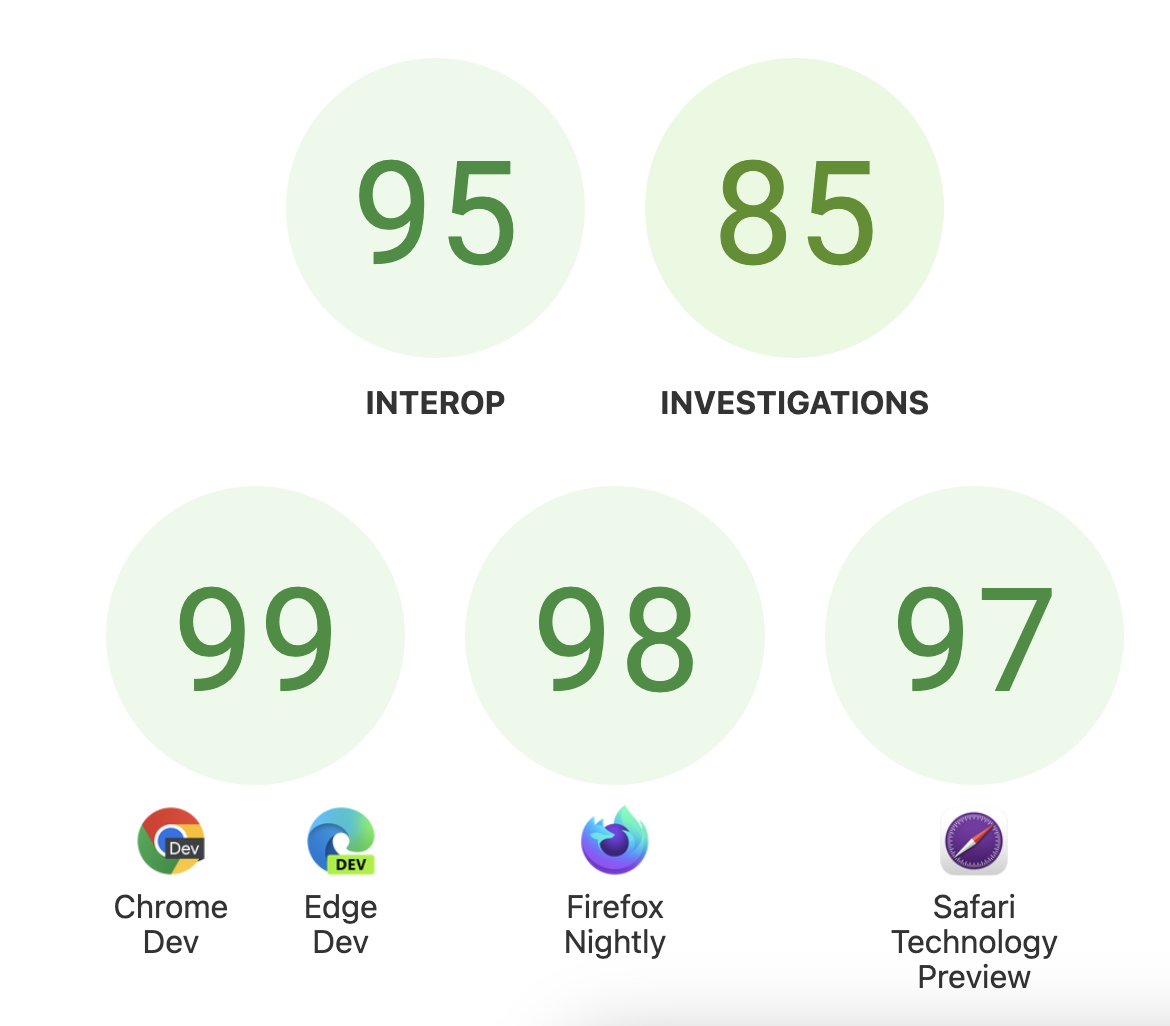
The Interop Project has become one of the key ways that browser vendors come together to improve the web platform. By working to identify and improve key areas where differences between browser engines are impacting users and web developers, Interop is a critical tool in ensuring the long-term health of the open web. The web […]
In the digital age, where email communication is paramount, handling various email formats becomes essential. Among these formats, EML (Email Message Format) files are widely used. EML files contain email messages and attachments, and viewing them efficiently across different platforms can be a challenge. This article explores the diverse landscape of EML viewer tools available […]
Take SectionHeader as an example. This UI component is used to communicate the structure on the page and group content together. We mark this component to be an accessibility heading in the component code so it is accessible in all screens that contain this component. We invested in automated accessibility testing and linting to run […]
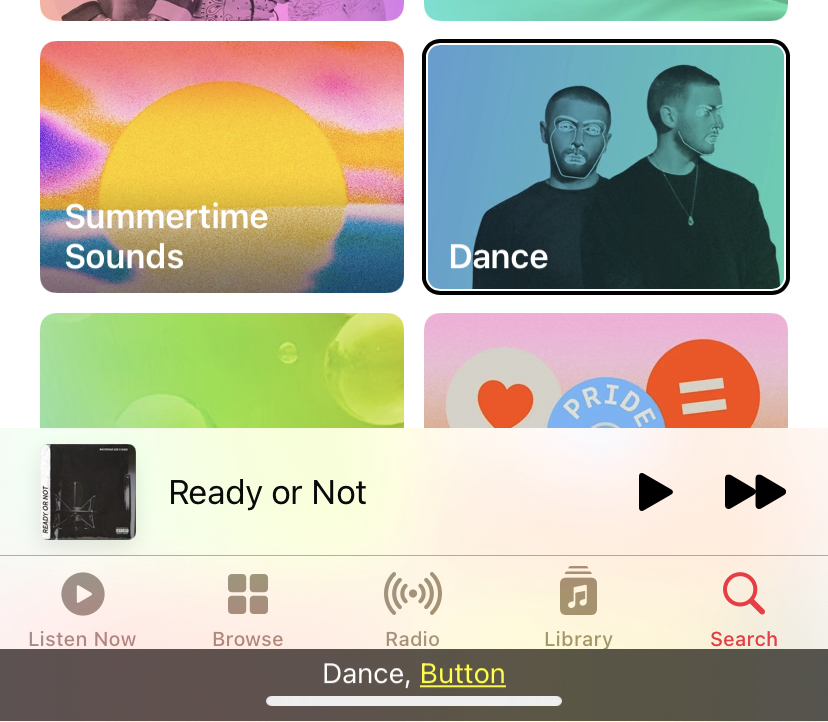
For iOS, Accessibility values are one of the building blocks of how Accessibility works on the platform, along with traits, labels, hints, and showing/hiding elements. If you’re familiar with WCAG or web accessibility, accessibility values are the value part of WCAG 4.1.2: Name, Role, Value. Values Not every element in your view will have a […]
Sommer Panage returns to the show to discuss Apple’s various accessibility APIs and tools, how to incorporate accessibility support into a team’s overall development workflow, and what it was like being an engineering manager at Apple. Emerge Tools: Optimize your app’s startup time, binary size, and overall performance using Emerge’s advanced app optimization and monitoring […]
When it comes to testing your user experiences, there are plenty of methods you can use that will get you the information you need. From interviews to assistive technology testing, these methods offer a more streamlined and beneficial process capable of revealing the insights you need to revolutionize your UX. But how can you know […]
Accessibility traits on iOS is the system by which assistive technologies know how to present your interface to your users. The exact experience will vary between assistive technologies, in some cases they may change the intonation of what VoiceOver reads, or add additional options for navigation, sometimes they will disable that assistive technology from accessing […]